オピオイド換算表PWA
https://pwa.remacre.jp/
プロジェクトの概要
お薬の投与量を換算するアプリを、インストール型のネイティブアプリではなく、HTMLベースで作成するアプリとなります。特徴的なのはストアの審査がいらなかったり、インストールが不要ですぐに利用でき、基本Webページなんですがプッシュ通知が可能だったりと、なかなか面白い事が実現でき可能性のある開発スタイルとなります。
今までのアプリとは少し違い、アプリ開発時の専門的な言語や技術ではなく、Webページを制作する際の技術(HTMLやCSS、JS)が必要となります。
オフラインで利用できるということも特徴の一つとして紹介されていますが、実際には一旦キャッシュさせる必要があり、いきなりオフラインで利用させるには、乗り越えなければいけない壁がありそうです。
このあたりは、Webアプリ同様「基本的にインターネットに接続されることを基本とするアプリである」という考えの方が良いのではないかという気がします。
PWAの恩恵をもっとも感じるのは「表示スピード」ではないかと思います。これは、体感してみるとすぐにわかりますが、一旦キャッシュされたページの表示スピードは、一般的なインターネットブラウジングとはまるで違っていて、スマートフォンの性能にも多少左右されるとは思いますが、一瞬でページが表示されます。
待ち時間は大げさでなく「0秒」ですね。タップと同時に次の画面に遷移されます。
更新が多いホームページなどには少し向かないかもしれませんが、辞書的な情報を掲載しているサービスなど、一度作成したページはほぼ変更しないコンテンツなどであれば、ユーザーに圧倒的なUXを提供する事ができるのではないかと思います。
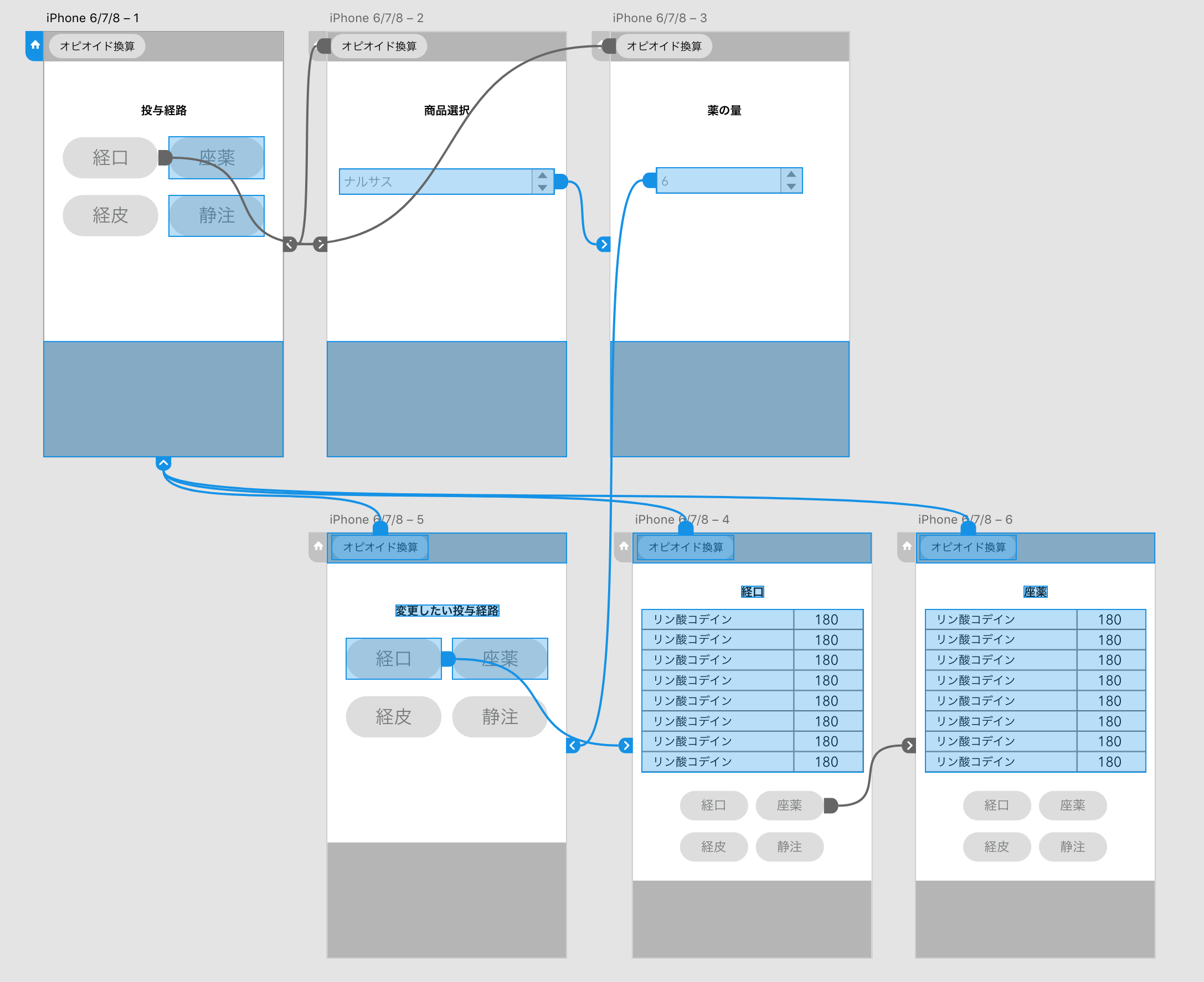
開発時のワイヤーフレーム

PWA(Progressive Web Apps)について

PWAとは、「Progressive Web Apps」の略称で、モバイルユーザーのUX向上を目的とした、WEBページ/WEBアプリケーションとネイティブアプリの利点をいいとこ取りできる仕組みです。
PWAはモバイル端末のホーム画面に追加することで、インストール不要でアプリのように起動することができます。
今回の「オピオイド換算表PWA」もホーム画面に追加すれば、他のアプリと同じように起動でき、アプリのようなUIとなっています。
PWAの特徴としてキャッシュの利用が可能になります。キャッシュを利用することによりページの表示速度が向上します。
本来であれば一度表示させたページをキャッシュすることで、キャッシュしたページはオフラインでも閲覧が可能です。
今回の「オピオイド換算表PWA」は全ページ・全パターンを予めキャッシュさせることにより、完全なオフラインでも利用可能な状態となっています。
PWAを制作してみた所感
PWAの最大のメリットとしてキャッシュによるページ表示速度向上が謳われています。
今回の「オピオイド換算表PWA」はキャッシュを利用し、完全オフラインを実現しましたが、
キャッシュはあくまでもページ表示速度向上のためのもので、完全なオフラインを実現するものではないのかなと思いました。
もっと複雑なアプリケーションとなるとページすべてをキャッシュするのは厳しいですよね。
次回は、PWAの次なるメリット「プッシュ通知」機能を試してみようと思います。