お久しぶりです、ゆかりんです。
念願の夜桜に行ってきました!まあ、桜を見上げたのはほんの一瞬のことで、ほとんどの時間は手元のビールを眺めていましたけどね!お花見という素敵な文化があるここ日本ですが、いよいよ新年号が「令和(れいわ)」だと発表されましたね。令和と聞いて私は、パーっと明るいと言うよりは、冷静で落ち着いたような印象を受けたのですが、みなさんはいかがですか??文字から受けるイメージって不思議ですよね。きっと人それぞれなんだと思います。
それはそうと、「令」という感じって普段あまり使わないですよね!私はきちんとした書き方が分かりません。テレビで見たのですが、「令」の下の部分はカタカナの「マ」でもいいそうです!新年号に代わるまで残り一か月を切りましたが、これからあまり使わなくなるであろう「平成」の文字をたくさん書いておこうと思っています。まずは「平成最後の!」を乱用してみましょうかね(笑)
インターネット用語どれくらい知っていますか?
話は変わりまして、私はこれまでブログを書いていて、インターネット業界では当たり前に使われている言葉を、全然知らないんだな・・と感じる場面が多々ありました。
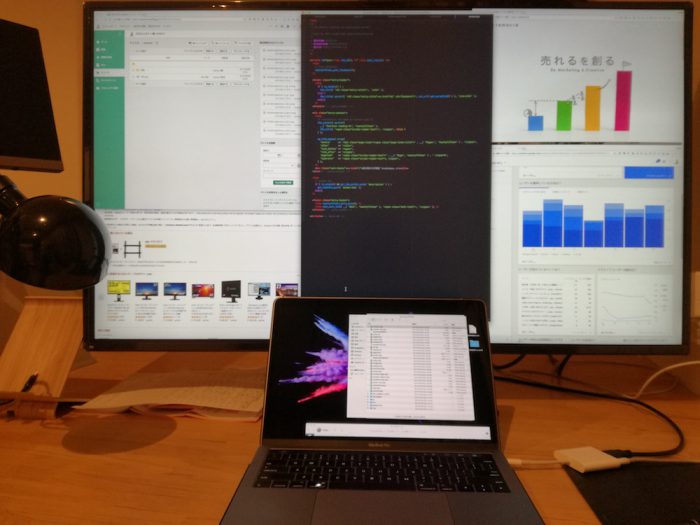
社員さんに、どんな仕事をしているんですか?と話を聞かせてもらっても、「これをHTML化して」や「WFを~」と言われチンプンカンプン。忙しい社員さんが時間をとって話してくれているのに、話をいちいちストップさせて、「HTMLって何ですか?」「WFとは?」と逆に質問を繰り返していました。
ネット業界(そもそも、ネット業界というのかどうかも定かではないが・・)で働いている人でなければ、あまり知られていない言葉ってたくさんありますよね。
以前、自分でフリーソフトでホームページを作ってみたという内容を書きましたが、人生初のホームページ作成時も用語がわからず相当苦労しました。次に指示されている事が何か理解できずに、用語を調べながら進めたので相当時間がかかった記憶があります。ネットが普及している時代ですが、SNSはやっているけどネット用語はあまりわからないな、という方たくさんいると思います。今回は私自身の勉強も兼ねて、超入門知って損なし!インターネット用語を調べてみようと思います。
ホームページを自分で作らず業者さんに委託するという場合にも、打ち合わせなどで知っておくとスムーズに進むと思うので、要チェックです!
ホームページ作成時によく使う用語
まず第一弾は、ホームページを作成する際によく使う用語をまとめてみました。思いついた順に記載しているので、あいうえお順ではありませんのでご了承ください(笑)
| Web(ウェブ) | インターネット上で、文章や画像、動画などを閲覧できるシステムのこと。ホームページのことを「Webサイト」とも言う。Webは、蜘蛛の巣という意味あいもある。 |
| アカウント | インターネット上の色々なサービスにログインするための権利のこと。わかりやすく言うと、会員登録みたいなイメージです。 |
| ログイン | 記録を利用できる状態にするということ。入り口のドアを開けて入るイメージ。 |
| ドメイン | インターネット上の住所のこと。「info@○○.com」や「http://www.××.jp/」などの、「○○.com」や「××.jp」の部分。住所がそれぞれの家の場所を指すように、ドメインはそれぞれのサイトを特定するために使われています。そのため、重複して存在することはなく、世界にひとつしかありません。 |
| URL(ユーアールエル) | ホームページにアクセスするための文字列。URLを構成する要素の1つにドメインがあります。 |
| HTML(エイチティーエムエル) | ウェブページを組み立て、作成するために開発された※マークアップ言語。現在公開されているウェブページのほとんどはHTMLで作られている。 |
| ※マークアップ | 印(タグという)をつけるという意味。それぞれの文字に印をつけて意味づけをし、画像や表を見られる状態にすること。 |
| サーバー | インターネットの向こう側にあるコンピュータで、情報の格納倉庫のようなもの。自分が使うPCをクライアント、インターネットの向こう側で何らかのサービス(HPを見る、メールを送る、オンラインゲームをする)や機能を提供するコンピュータをサーバーと呼ぶ。 |
| バナー | 他のサイトへのリンクを張った画像のこと。リンク先が広告の場合は広告バナーとも呼ばれます。 |
| SSL | インターネットにおける暗号化通信の仕組みのひとつ。インターネット上で個人情報やクレジットカード情報などをやりとりする場合は、特にこの方式を利用することが推奨されています。 |
| ブラウザ | ウェブブラウザとも呼ばれ、インターネットを閲覧するためのソフトウェア全般のこと。様々なブラウザがありますが、近年ではGoogle Chromeがシェアを伸ばしているようです。 |
| プルダウンメニュー | ホームページにおけるメニュー項目の表示方法のひとつ。クリックなどの操作で、リストが下の方向に垂れ下がるような動きで展開するのが特徴です。 |
| ページビュー | ホームページの閲覧数。ページビューは純粋な閲覧回数なので、同じ人物が何度もページを閲覧した場合でもそれぞれ数としてカウントされます。 |
| ヘッダー | ホームページレイアウトの中で最上部に設置されるエリアのこと。ヘッダーにはホームページのタイトルやキャッチコピー、メニュー項目、社名などを掲載する場合が多い。 |
| フリーソフト | 無料でダウンロードして利用できるソフトウェアのこと。 |
| プラグイン | ソフトウェアに機能を追加するためのプログラムのこと。スマホに新しいアプリを追加するようなものです。オリジナルにカスタマイズが可能。簡単なものは無料で提供されているものもある。 |
| インストール | ソフトウェアを導入して、使用できる状態にセットすること。逆に使えない状態に戻すことをアンインストールといいます。 |
| SEO(エス・イー・オー) | 検索される際に、上位に表示されるための対策。ホームページを持つにあたってとても重要だが、素人には難しい。 |
| コーディング | コンピュータへの指示を、プログラミング言語で記述すること。コーディングとプログラミングは近い意味で使われますが、プログラミングのほうが設計に近いニュアンス。 |
| コンテンツ | ホームページの内容のこと。ホームページ内で公開された文章や画像・動画すべてがコンテンツに含まれます。 |
| WordPress | 簡単に言うとブログの運営を簡単にするソフトウェア。アメブロやはてなブログなどに比べて自由度が高く、カスタマイズできる。ホームページを作成することもできる。 |
| WF(ワイヤーフレーム) | webページのレイアウトを定める設計図のこと。完成したホームページのイメージを見える化して、共有できるようにする。 |
予備知識として必要な用語
最近私が知った業界用語を取り上げてみましたが、なんとなくどこかで見聞きしたことがありませんか?これでも超入門ですが、私のような素人には未知の世界に触れたようで調べていて楽しかったです。2020年から小学生の授業科目にプログラミングが入ってくるそうですが、小学生からコンピュータに触れて育つ子供たちに、昭和生まれの大人たちはいつ追い越されるのでしょうか(笑)
コンピュータに振り回されず、自分の理想のカタチで使いこなせるようになると、コンピュータやインターネットはとても便利なものですよね。その為にも、予備知識は必要だなと感じたのでした。