HTMLコーディングを本格的に取り組むようになって約1年が経ちました。 今の課題はコーディングのスピードアップです。 スピードアップしなければなぁと思いつつも、今まで特に対策をとっていませんでしたが、調べてみると色々ありそうです。 まずは、タイピングする上でのスピードアップを図れる「Emmet」と「スニペット」についてご紹介します。「爆速コーディング」というキーワードで検索すると必ず出てくるのが「Emmet」。 その前に、私が普段コーディングする際、使用しているエディタは「Brackets」です。 なので今回は、その「Brackets」で「Emmet」と「スニペット」を使用する方法の紹介となります。 「Emmet」と「スニペット」の機能であれば、どのエディタでも備わっているかプラグイン等でアドオンできる機能なのではないかと思います。
目次
Barcketsとは
BracketsとはAdobeが提供してる無料のテキストエディタです。 Adobe製といえば「Dreameweaver」ですが、「Dreameweaver」はライセンスが必要です。 Bracketsは無料で使えます。なんと「Dreameweaver」のベースとしても「Barckets」が採用されているそうです。日本語化もされています。 Brackets 〜Web デザインを認識する最新のオープンソーステキストエディター〜  http://brackets.io/
http://brackets.io/
ライブプレビュー
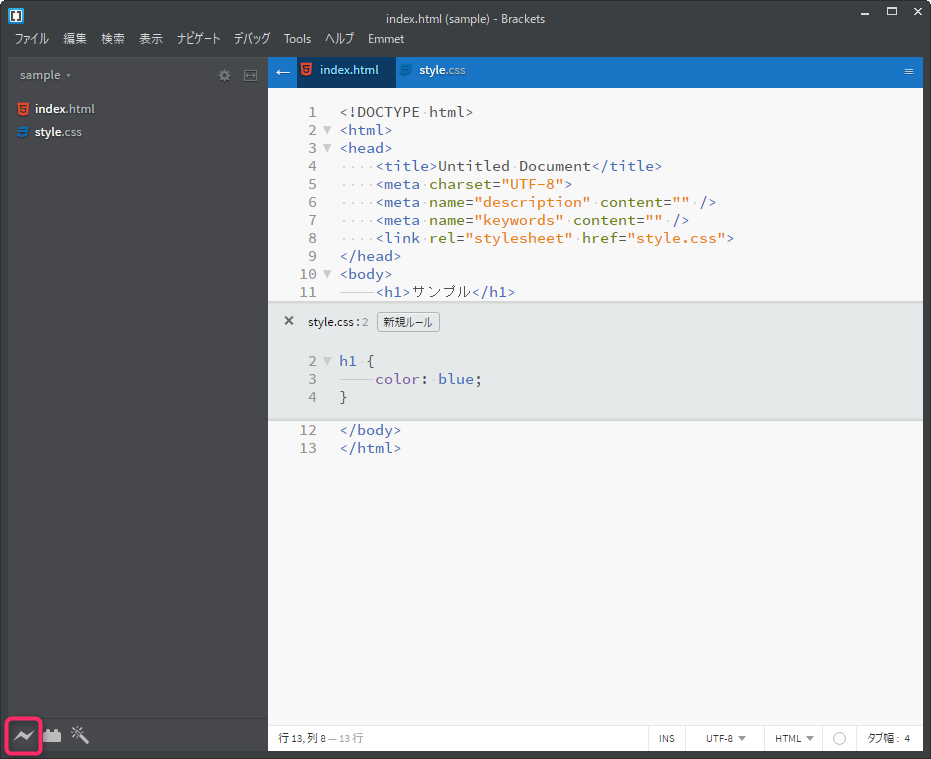
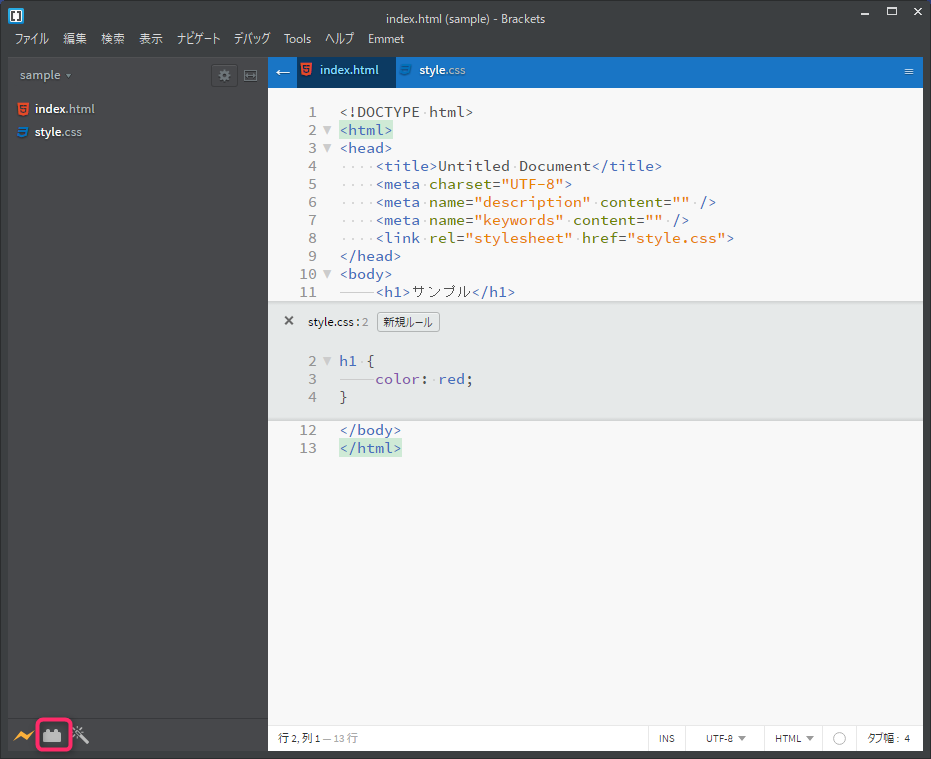
便利な機能がライブプレビュー機能。これもコーディングのスピードアップにつながる機能です。 左下のこのアイコンをクリックします。  勝手にブラウザが起動して「http://127.0.0.1:62788/index.html」で表示されました。Chromeみたいな?!Chromeなのか?!
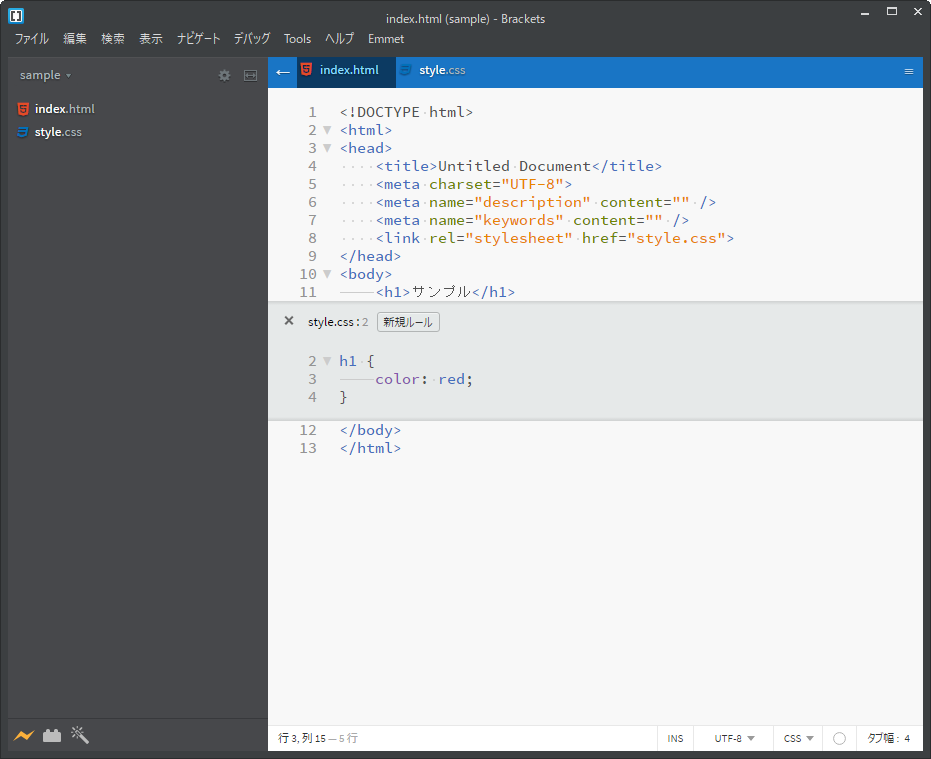
勝手にブラウザが起動して「http://127.0.0.1:62788/index.html」で表示されました。Chromeみたいな?!Chromeなのか?!  文字色をエディタ上で赤に変更してみます。
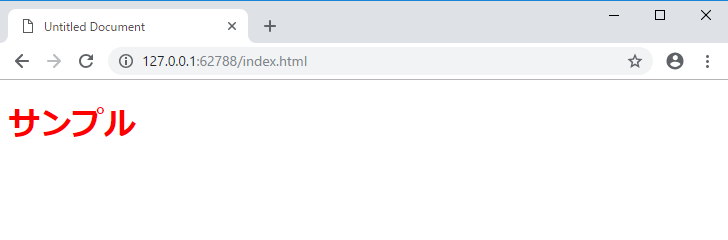
文字色をエディタ上で赤に変更してみます。  ブラウザを再読み込みしなくても、ブラウザ上文字色が赤に変更されています。
ブラウザを再読み込みしなくても、ブラウザ上文字色が赤に変更されています。  地味にスピードアップ。ブラウザをリロードする必要がありません。今となっては手放せない機能です。
地味にスピードアップ。ブラウザをリロードする必要がありません。今となっては手放せない機能です。
プラグイン
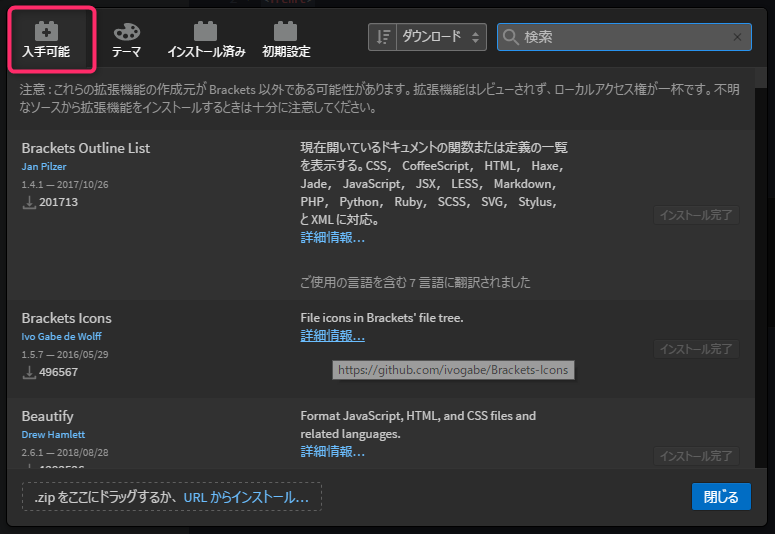
便利なプラグインを入れて機能アップさせることができます。 ここで今回の目的の「Emmet」と「スニペット」を入れてみます。 先ほどと同じ左下のアイコンをクリックします。  お好みのプラグインを選択して「インストール」します。
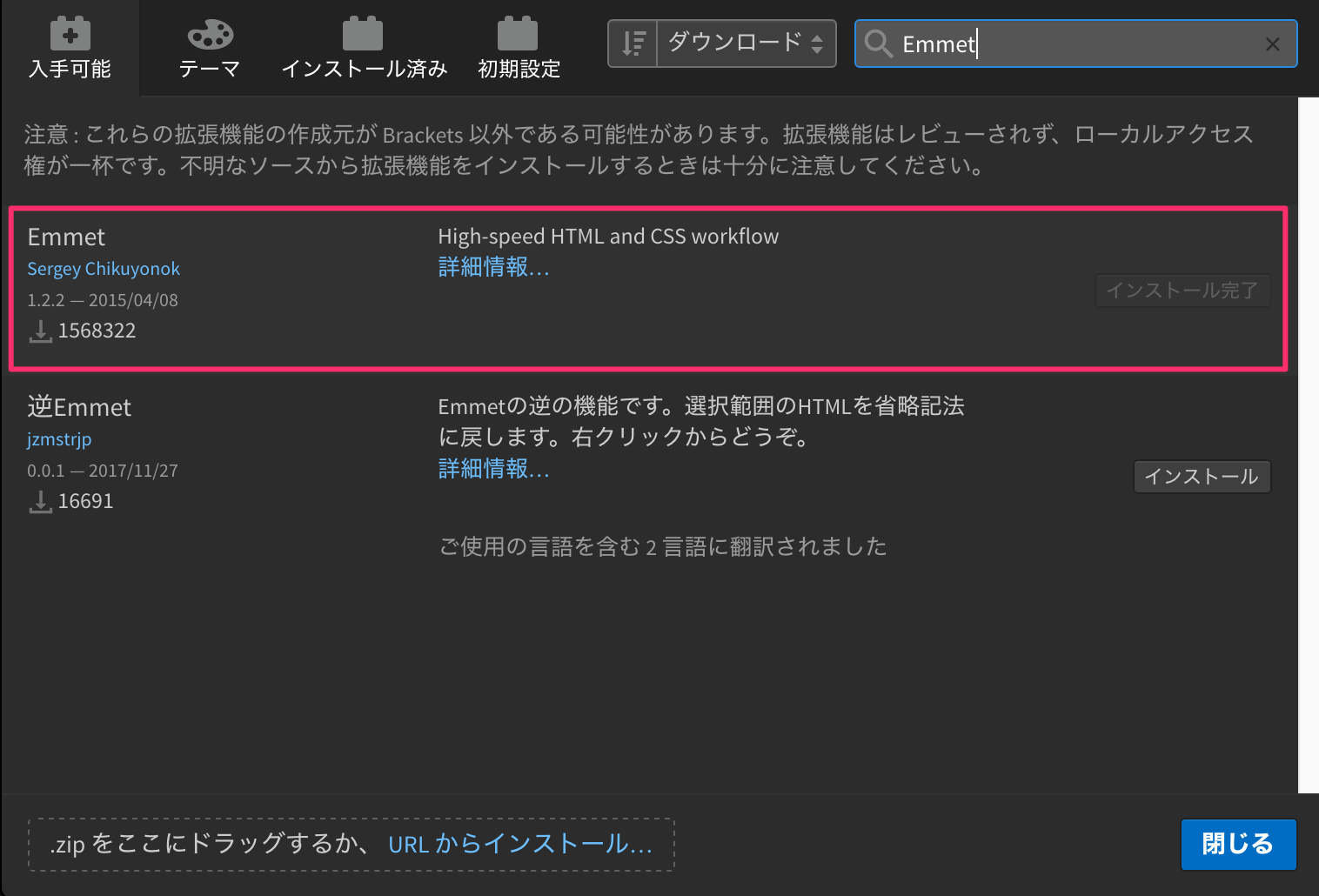
お好みのプラグインを選択して「インストール」します。  「Emmet」
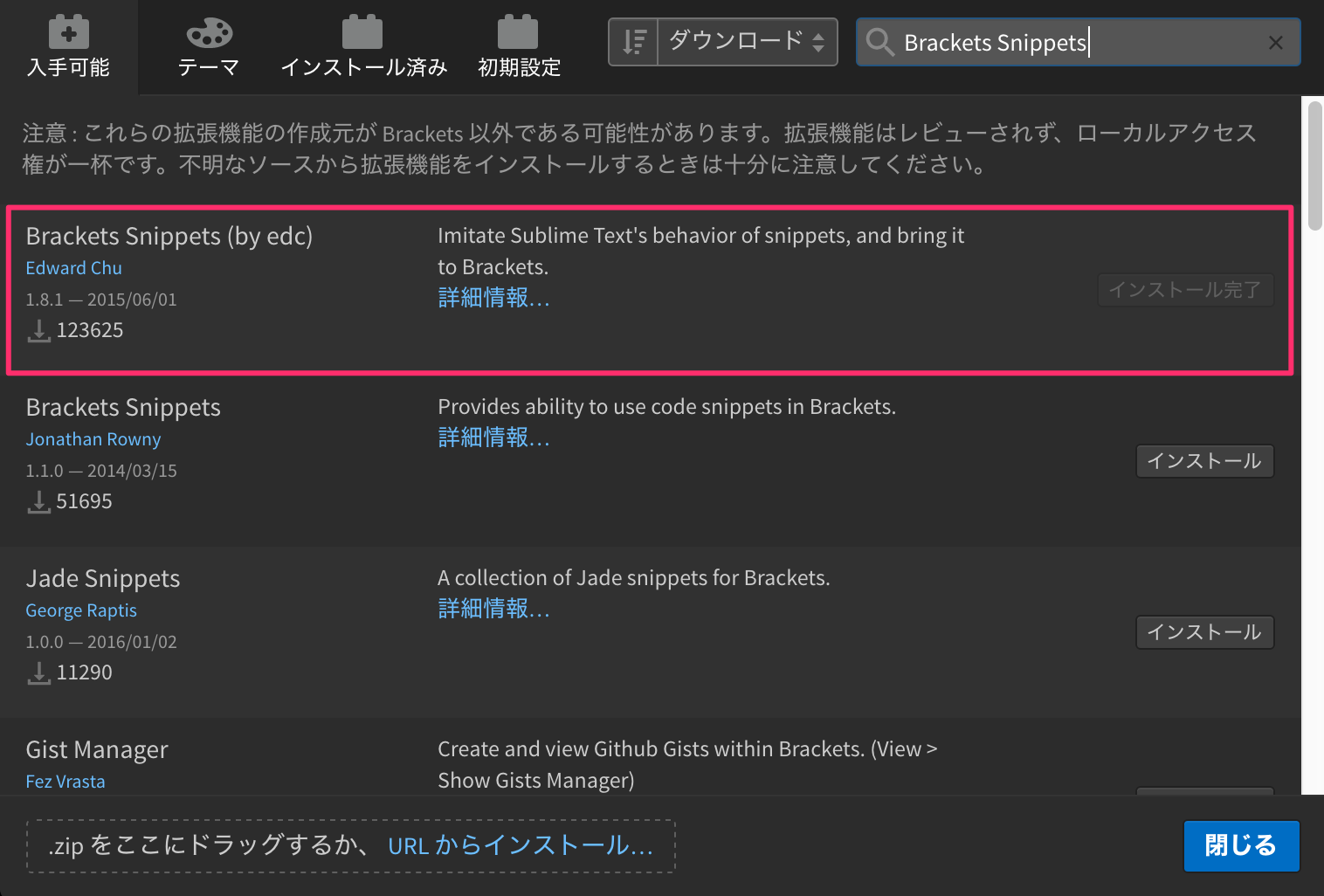
「Emmet」  「スニペット」 「Brackets Snippets」で検索するといくつか出てくるので間違えやすいのですが (私は実際間違えたのですが…)、↓これです「Brackets Snippets(by edc)」
「スニペット」 「Brackets Snippets」で検索するといくつか出てくるので間違えやすいのですが (私は実際間違えたのですが…)、↓これです「Brackets Snippets(by edc)」  他にも私が入れてみたプラグインはこんな感じです。 ・Beautify ・Brackets Icons ・codic ・全角空白・スペース・タブ表示 ・Brackets Tools ・Custom Work これでさらに使いやすくなりました!
他にも私が入れてみたプラグインはこんな感じです。 ・Beautify ・Brackets Icons ・codic ・全角空白・スペース・タブ表示 ・Brackets Tools ・Custom Work これでさらに使いやすくなりました!
Emmetとは
Emmetは、HTMLやCSSを省略記法で簡潔に記述するためのツールです。 タイプ数をかなり削減できるため、省略記法を習得すればコーディングのスピードアップが図れます。 エディター自体がEmmetを標準でサポートしている場合もあれば、プラグインとして提供されている場合もあります。 先程インストールしてみたように「Barckets」ではプラグインとして提供されています。 Emmet公式サイト:http://emmet.io/ Emmetを知ったのは、Schoo(スクー)というオンラインの動画でいろんな授業が受けられる学習サイトで、コーディングに関する動画を視聴しているときでした。 何も知らなかった私は、講師の先生が短い記号とタグでどんどんコードを書いていくのに衝撃を受けました!! まさに爆速コーディングでした!なんだこれは!?と思って、調べてたどり着いたのが「Emmet」。
Emmetの書き方
Emmetは、Emmet独自の省略記法でコードをかいたあと、ショートカットキーでコードを展開すると、 省略記法から通常のHTMLやCSSに変換することができます。 BracketsのEmmet用のショートカットキーは「タブ」です。 私もほんの一部しか知らないのですが、具体的に省略記法とはどういものかというと。。。 例えば、省略記法で以下のようにコードを書いたとします。 コーダーであればなんとなく直感で意味がわかりそうです。 [code language=”html”]nav.gnavi>ul#menu>li.item*5>a[/code] ここまで記述した状態でタブキーを押すと、以下のようにHTMLが展開されます。 [html] <nav class=”gnavi”> <ul id=”menu”> <li class=”item”><a href=””></a></li> <li class=”item”><a href=””></a></li> <li class=”item”><a href=””></a></li> <li class=”item”><a href=””></a></li> <li class=”item”><a href=””></a></li> </ul> </nav> [/html] 爆速ですよ!!感動しましたよ! 今回調べて、初めて知ったのですが、CSSもEmmetで記述できるようです。 中でも感動したのがベンダープレフィックスです。 よく使用するFlexboxですが、ベンダープレフィックス書くのをさぼったりすと、古いブラウザなどで表示できなかったりします。 でもすべてのベンダープレフィックスを覚えているわけではありません。 FlexboxのEmmet表記方法はこうです↓ [css]d:f[/css] そして、タブキーを押すと、以下のようにCSSが展開されます。 [css] display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; [/css] ベンダープレフィックス付きで展開されています!爆速!!
Emmetチートシート
省略記法を覚えれば、もっともっとスピードアップできそうです。 Emmetのチートシートを見つけました。 Emmetチートシート: https://docs.emmet.io/cheat-sheet/ ときどきこれを眺めて、知らない表記方法をどんどん取り入れていきたいと思います。
スニペットとは
コーディングをするたびに、このデザイン前やったやつと一緒だなと思い、その以前やったHTMLを引っ張り出してきて、該当部分のコードをコピーしていました。 薄々気づいてました。。。非効率だなと。。。 そのうち前やったけど、どこでやったんだったかな?って探し始める始末。。。 そこで便利なのがスニペット! スニペットの意味は説明する必要はないと思いますが、スニペットとは、一般的には「切れ端」「断片」という意味の英語です。 コーディングの世界では、HTMLやCSSのコードの断片をスニペットと呼んで、それを管理しておき、すぐに再利用できるようにすることで、スピードアップを図ります。 Emmetと同様に、先程インストールしてみたように「Barckets」ではプラグインとして提供されています。
Brackets Snippets(by edc)
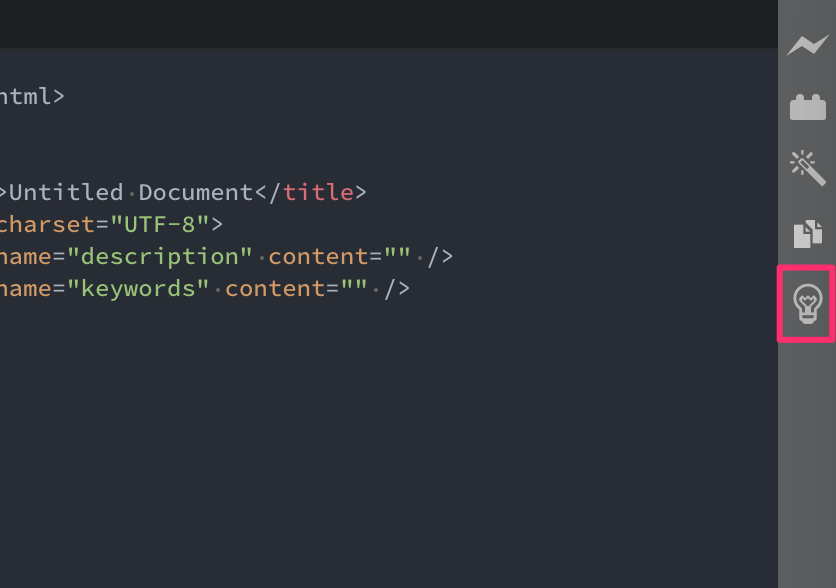
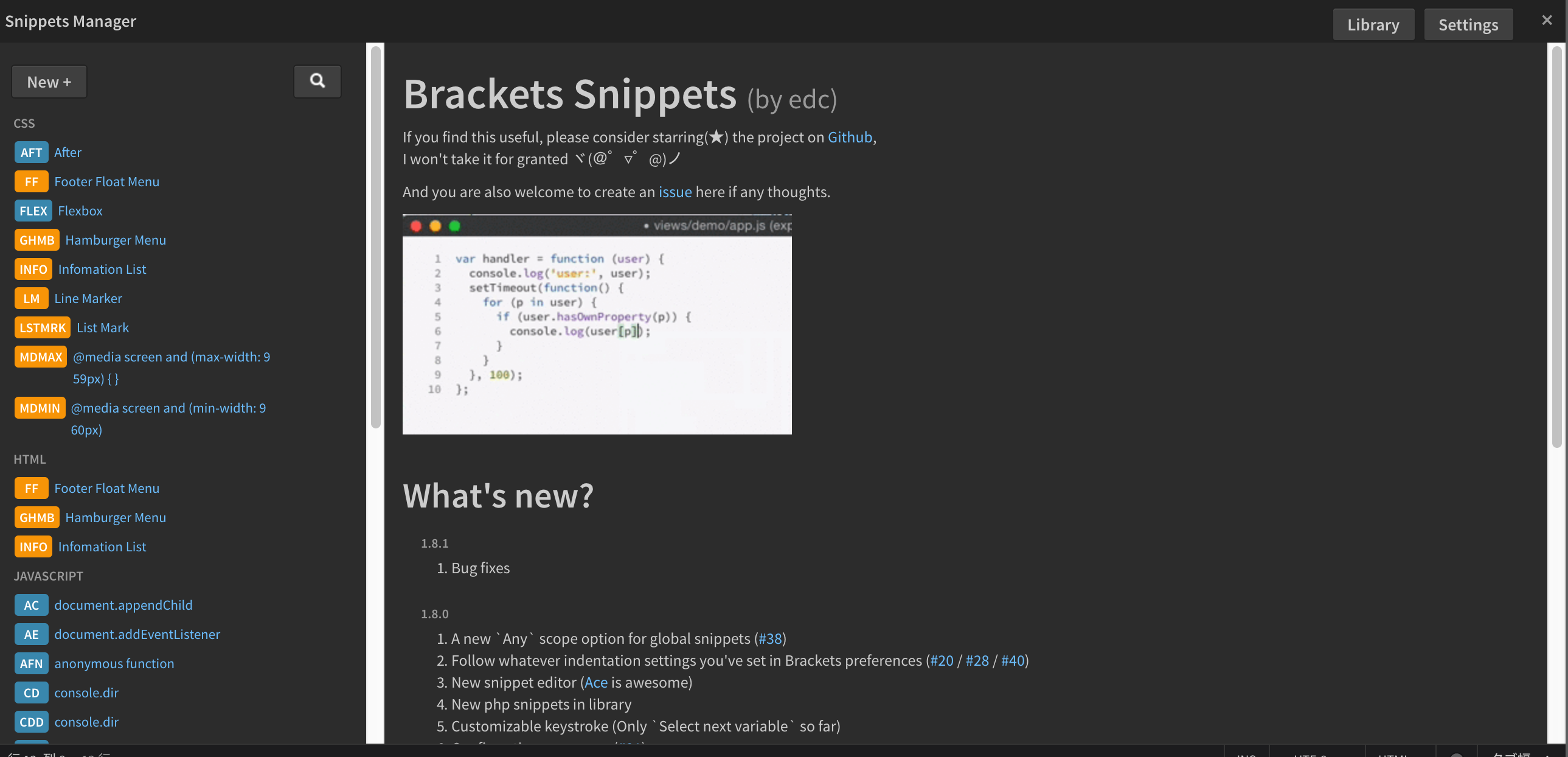
Bracketsのスニペット用プラグイン名は「Brackets Snippets(by edc)」 このプラグインをインストールして以下の電球?のアイコンをクリックします。  するとスニペットを登録できるウィンドウが出てきます。
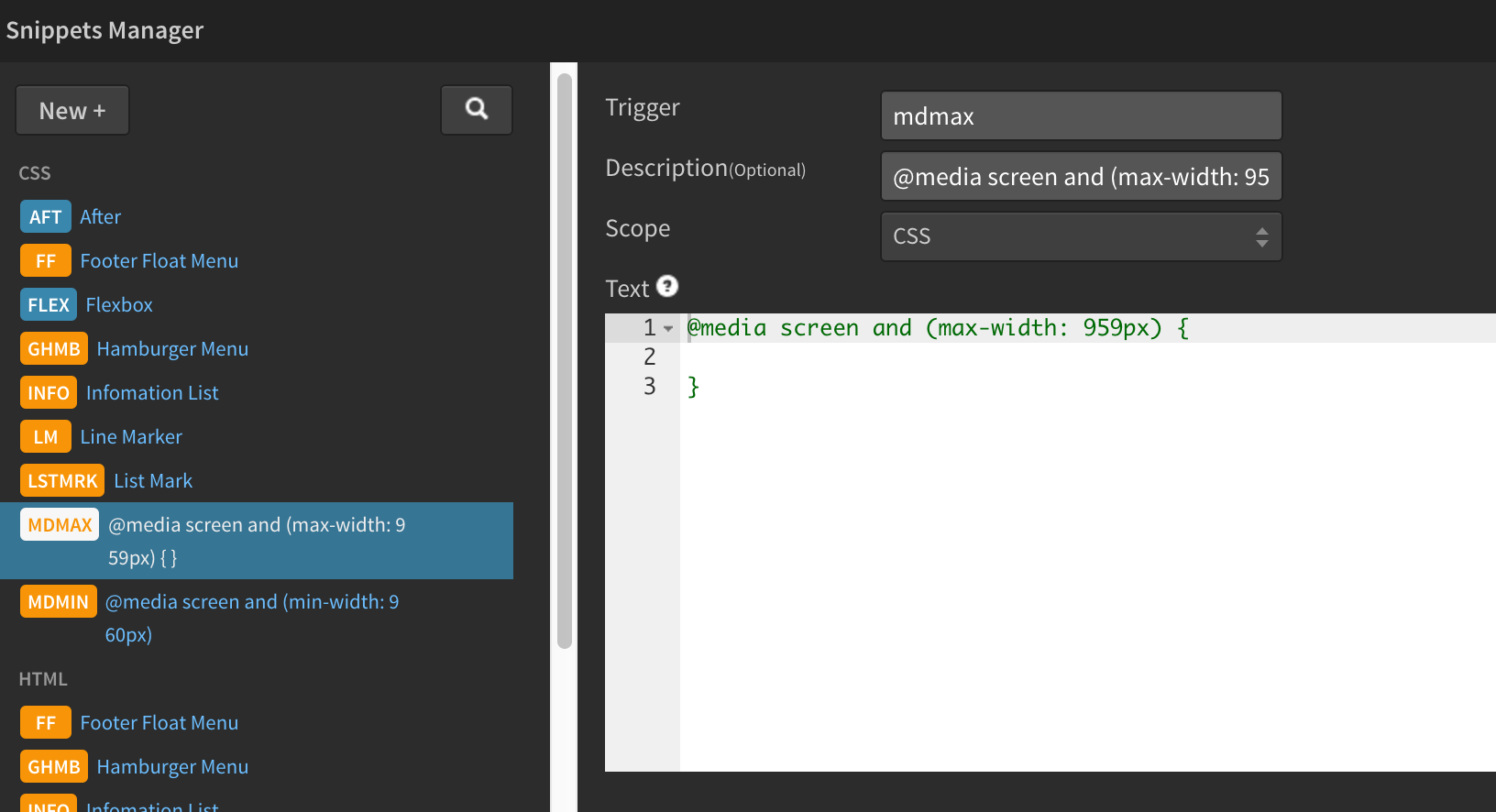
するとスニペットを登録できるウィンドウが出てきます。  例えば、こんなメディアクエリのスニペットを登録してみました。
例えば、こんなメディアクエリのスニペットを登録してみました。  Trigger呼び出すためのショートカットは「mdmax」 ScopeはCSSを。CSSを記述している場合に有効となります。 これをCSSファイル上で以下のように入力します。 [css]mdmax[/css] そして、タブキーを押すと、以下のようにCSSが展開されます。 [css] @media screen and (max-width: 959px) { } [/css] 便利!もう探し出さなくていいんです。 一度でも前のものを見返した段階で、どんどん どんどん登録していきます。 もう過去は振り返りません! 今はスニペットを増やしていっている状態ですが、これからどんどん爆速化していく予定です。
Trigger呼び出すためのショートカットは「mdmax」 ScopeはCSSを。CSSを記述している場合に有効となります。 これをCSSファイル上で以下のように入力します。 [css]mdmax[/css] そして、タブキーを押すと、以下のようにCSSが展開されます。 [css] @media screen and (max-width: 959px) { } [/css] 便利!もう探し出さなくていいんです。 一度でも前のものを見返した段階で、どんどん どんどん登録していきます。 もう過去は振り返りません! 今はスニペットを増やしていっている状態ですが、これからどんどん爆速化していく予定です。
スニペット用ショートカットキーの変更
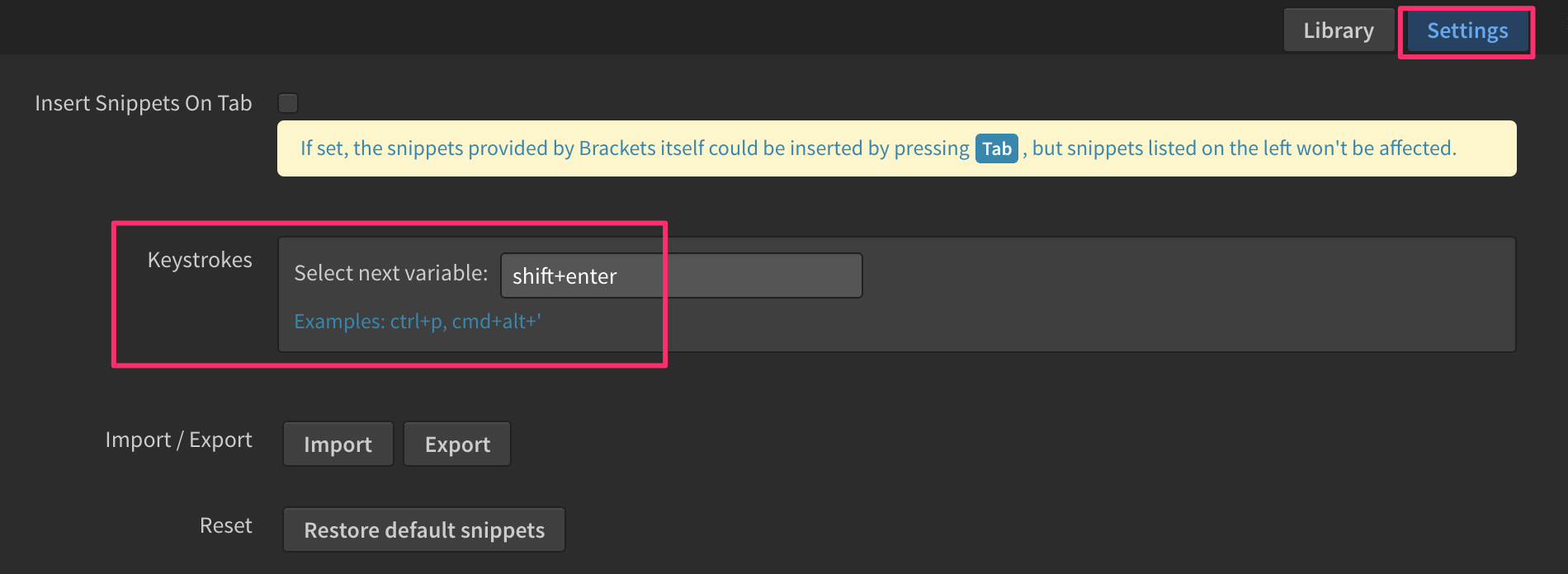
気づいた方もいらっしゃるかもしれませんが、Emmetのショートカットキーも「タブ」でした。 スニペットのショートカットキーも「タブ」なんです。 かぶっているので、そのキーを変更することもできます。 「Setting」ボタンをクリックすると、以下のような設定画面が出てきます。  ここの「Keystrokes」でショートカットキーを設定することができます。 私は「shift+enter」に変更してみました。
ここの「Keystrokes」でショートカットキーを設定することができます。 私は「shift+enter」に変更してみました。
最後に
今回の「Emmet」「スニペット」だけでも、コーディングのスピードアップは図れますが、 今後もスピードアップのための手法をどんどん取り入れで、爆速コーディングを目指したいと思います。 ここはひとつ爆速コーディングをお願いしたいという方は、ぜひお問い合わせください!