デザイナーじゃないし、WEB経験も浅いけど
「XDでワイヤーフレームを作らなきゃいけなくなった!」
「調べても便利機能とかありすぎてよくわからん!」
「とりあえずワイヤーフレームを作りたいだけだから必要情報教えて」
とお悩みの方のために今回はワイヤーフレームの作り方とこれさえ知ってれば
神速でワイヤーフレームができる便利機能を紹介します。
できるだけ簡潔に、この記事さえ見れば
というところまでが本記事の目標です。
この記事を書いているのはホームページ制作会社勤務の新米ディレクターながせ氏。
私自身、プロ!といえるほどの経験がないので
WEB制作について知識が無くてもわかるよう、丁寧に解説していけるかと思います!
さっそくやっていきましょう。

ワイヤーフレームとはサイトの設計のことです。
実際に私が作ったワイヤーフレームを見てもらうとわかりやすいと思います。
こちらが実際に作ったワイヤーフレームの一例です。
サイト制作にはいろいろな人が関わります。
サイトを依頼した人、設計を考える人、デザインを考える人・・など。
みんながそれぞれ違う完成形を考えていたら
「こうじゃない、ああじゃない」と制作途中でつまづくことになりますよね。
なのでクライアント(依頼者)や制作に関わる人が共通認識を持てるように設計図(ワイヤーフレーム)をつくります。
ではこの設計図に入れるべき内容はどんなことでしょう?
ワイヤーフレームに入れるべき内容は下記の通り。
・タイトルやサンプル文章
・サンプル画像
上記の通りです。
部屋の間取りを思い浮かべるとわかりやすいです。
どこにどれくらいの大きさの部屋があって、窓があって、家具はここら辺に〜
と枠組みが作られていますよね。
それと同じでして、どこらへんにどんなコンテンツが来るのか
タイトルの大きさや文字量はどれくらいなのか
わかればいいと思います。
XDでワイヤーフレームを作る時に気を付けるべきポイントを下記にまとめました。
作る時に参考にしてください。
ワイヤーフレームを作る時の注意点
②デザイン要素は入れない
この2つは特に重要です。1つ1つ解説していきます。
①誰が見てもわかるものにする
自分でワイヤーフレームを作ると
「ここは画像で~ここはこのコンテンツで~」と
何となく頭で考えいるのでいちいち文字にしなくてもイメージがつきます。
ですが、作った人以外が見るとまったく違うものをイメージしたりする人もいます。
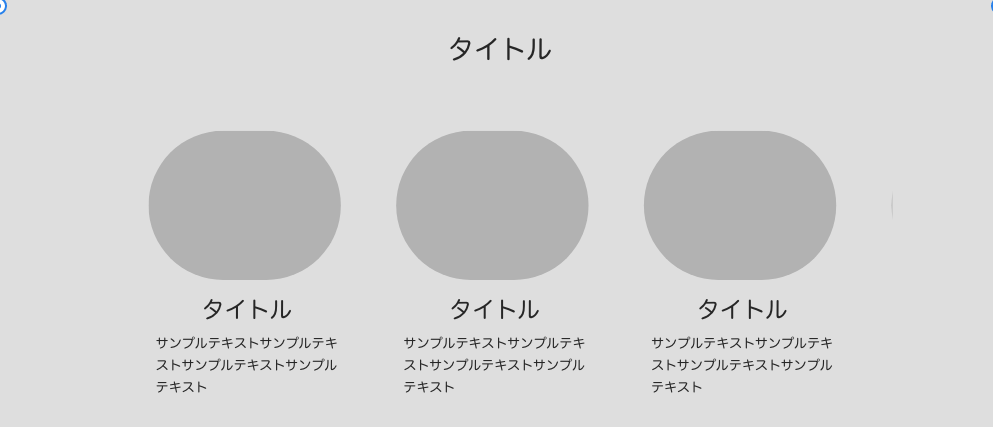
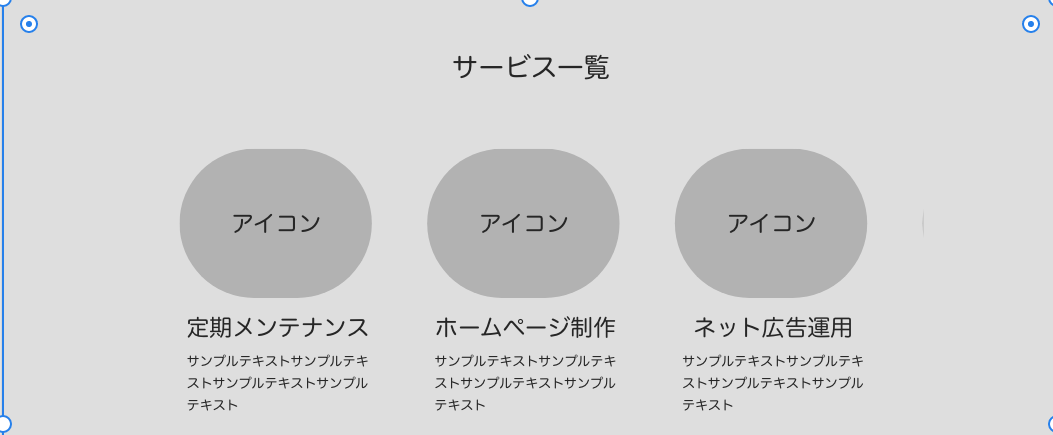
下記はホームページのワイヤーフレームの一部です。

何のコンテンツで楕円の図形は何を表しているのか
人によってまったく伝わり方は違うと思います。
タイトルもないし、文字も全てサンプルだからですよね。
なのでタイトルや図形の意味が何なのかはしっかり入れておくべきです。

上記が完成例です。
先ほどの例よりも、みんなが持つイメージが同じになったかと思います。
つい自分で作っていると、わかるだろうと思ってしまいがちなので注意です。
②色や具体的なデザインは入れなくてOK
ワイヤーフレームを考えていくと
デザインはこんな感じで~とデザイン要素を加えたくなりますがNGです。
例えばですがお家を設計するときの設計図に
壁紙の色や全体のイメージって全然入ってないですよね。
それは、部屋の広さやドアの配置などがわかればいいからですよね。
ホームページを作る時にも同じでして
ワイヤーフレームの段階ではどこに、どんなコンテンツが来るのか
というのがわかりやすくなっていればOKです。
なので上記であげた例も、色は使わず
グレーでコンテンツの配置や設計だけを載せています。
サイトの構成を決めたら早速XDでワイヤーフレームを作っていきましょう。
「サイトの構成や内容がまだ決まりきっていないです。。」
という方はこちらを参考にサイト内容を決めましょう。
②UIキットのインストール
③レイアウトを決める
④タイトルなどの細かいところを決める
上記の通りです。
早速ワイヤーフレームを作っていきます。
①アートボードの作成
ちょっと難しく聞こえますが、
要するに自分の作りたいサイトのサイズを選んで新規作成をするということです。
PC用、スマホ用と分けてワイヤーフレームを作ることもあるので
用途にあったアートボートを選んでください。
XD立ち上げてからのアートボードを作る、同じファイルの中に新しいアートボードを作る
手順を動画にしました。
②UIキットのインストール
UIキットとは画面レイアウトやアイコンなどのテンプレートのことです。
もちろんUIキットはインストールしなくてもできますが
キットを使うとより早くワイヤーフレームができますよ!
☑︎オススメのワイヤーフレーム用UIキット

もちろん、UIキットはいろいろあるので他のを使いたい!という人は
Adobe UIキットで検索してみて気に入ったものをインストールしてみてくださいね。
今回はコチラのWires jpというUIキットを使っていきます。
私はこちらのキットだけで企業用ホームページ用ワイヤーフレームが全てできたのでこれだけでも全く問題なしです。
☑︎UIキットのインストール方法
早速インストールしていきましょう!
手順②:ダウンロードをタップ
手順③:ダウンロードしたものを解凍してファイルを開く
これだけです。
↓動画でみたい方はコチラ
③コンテンツを区切り、レイアウトを決める
今回は例として、よくある会社HPの事業紹介や会社概要などのページを作っていきます。
上下のメニューバーや決めておいたコンテンツをどこにどう配置するか決めて入れていきます。
ここも先ほどダウンロードしたUIキットを使うと早いです。
初心者の私でも10分程度で完成しました!早い!
ちなみに、最初はUIキットなしで作っていたのですが
1時間以上かかったりしました。かなり時間短縮です。
UIキットをコピペしてから、コンテンツを区切ってレイアウトを組むところまでの動画は下記です。
④細かい図や説明、タイトルを入れる
タイトルや画像などについても説明を入れていきましょう。
・リピートグリットを使った余白の調整
・文字の入力
・背景色の変更 等
直感的にできるので見なくてもできるよ〜という方は飛ばしてOKです。
https://youtu.be/xNPpHVFMnU0
リピートグリットについては記事後半で解説していますのでやり方がわからなければ
参考にしてください。
上記の手順でワイヤーフレームを作っていきましょう。
xdではデザインを作れるほどいろんなツールがありますが
ワイヤーフレームの段階では細かいデザイン指示は不要なので
XD上で四角を描ければ十分かもしれません笑
ちょっと複雑なものも大体はUIキットにあるのでコピペしていけばOKです。
さて、ここからはワイヤーフレーム作りを圧倒的に早くしてくれる絶対覚えておくべき便利機能を3つご紹介します。
☑︎注目の便利機能は3つ
②【プロトタイプ】画面遷移をわかりやすくする
③【プレビューボタン】実際の画面で構成を確認しつつ作業
1つ1つ解説していきます。
①【リピートグリット】コピペより早い!繰り返し機能
リピートグリットのやり方は簡単でして
繰り返したいものを選択し、リピートグリッドボタンを押すだけ。
↓リピートグリットのやり方はこちら
②【プロトタイプ】画面の移り変わりをわかりやすくする
このボタンを押したらこのページに飛ぶよ!という導線がわかるのがプロトタイプです。
企業のサイトを作るときなどはページが多くなるので覚えておくと便利です◎
③【プレビューボタン】実際の画面で構成を確認しつつ作業
プレビューボタンで実際の画面でどう写るか確認できます。
実際に見てみると、作っている時よりも本番目線で見られるので
プレビューで確認しつつ、制作していきましょう。
迷わずワイヤーフレームを作るコツ【XDフル活用】

ここからは私が実際にワイヤーフレームを作って行く中で作業を爆速にしてくれたちょっとしたコツを紹介します。
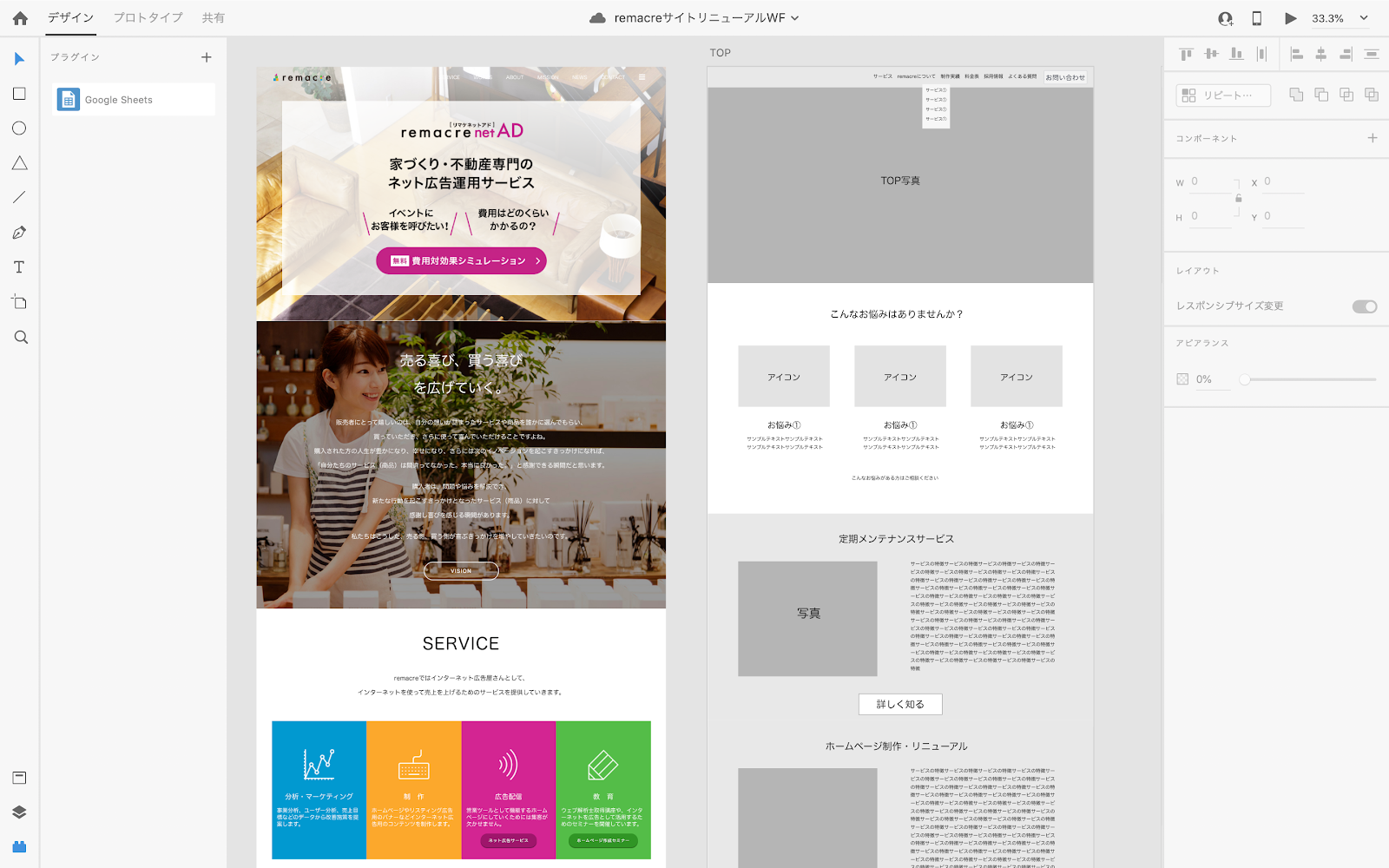
①参考のHPはフルスクリーンショット→WFの隣にコピペする

最初ワイヤーフレームを作り始めたときは、どこから作っていいかわからず
どんな構成にするか考えるだけでも時間がかかります。
そんなときは、参考にしたいホームページをスクリーンショットして
作業スペースの隣に置いておきましょう。
これでサイズ感やレイアウトに迷うことなくできます。
手順②:command(control)+shift+Pキー
手順③:fullと入力してエンター
※Google chromeでしかできませんので
インストールしてない人はインストールすべしです。
※たまに画面が白くなってしまったりフルスクリーンできない時があるので
そんなときはGoogleChromeの拡張機能で画面フルスクリーンショットをします。
オススメのChrome拡張機能はコチラ
保存した画像はアートボード上にドラックアンドドロップするだけでOKです。
②アイコンなどよく使うものはまとめておいておく
UIキットで十分なところがありますが
自分が気に入ってるアイコンや自作したものについては
まとめて使えるようにしておきましょう。
種類が増えるほど、どんな案件にも対応しやすくなります◎
③テンプレートを作っておく
何度もワイヤーフレームを作る場合
一度作ったものはテンプレートとしてまとめておくと便利かもです。
ワイヤーフレームはレイアウトを決めることがメインのため
似たようなものになりがちです。
毎回0から作り直すのではなく、テンプレートを作っておけば
少しの修正やカスタマイズで素早く完成させることができます。
今回はXDでワイヤーフレームの作り方について解説しました。
もちろんこれ以外にも便利な機能がありますので随時紹介できたらと思います!
本記事は以上です!