remacreでは、「5時間でつくる!ホームページ作成セミナー」を開催しています。
この講座は、5時間でホームページ作成に必要なものが一式揃い、本格的なホームページを自社(自分)で完成させることを目的としたセミナーです。
起業して、ホームページが欲しいという方はもちろんのこと、過去に無料作成ツールで作ったホームページを、もう少しオリジナリティーのあるホームページに変えたいという方にも、ホームページ制作のノウハウがぎゅっと凝縮されたとても内容の充実しているセミナーになっています。(ホームページ制作のベースとしてWordPressを利用しています)
そんなお得なセミナーを今回、隈上が体験受講してみました!その2です。
前回は、ホームページ用のドメインを取得して、レンタルサーバーの契約設定から、WordPressのインストールまでの流れをご紹介しました。前回の様子>
今回は、いよいよWordPressを使ってホームページを作っていく作業に入ります。プログラミングなどの専門知識は必要ないそうですが、うまく作って行くにはちょっとコツがいるそうです。実際にプロが使っている、おすすめツールも聞けちゃいますよ!
目次
トップページを設定しよう
まずは、ホームページの顔とも言える、トップページの設定をして行きます。
ユーザーがホームページを訪れたときに、一番初めに目に飛び込んでくる部分なので、パッと見てわかりやすいページにしたいですね。
WordPressのデフォルトのデザインテーマは、正直「なんだこれ?!」という印象です。かゆい所に手が届かないというか、最初からあってもいいようなものがなかったりします。
ブログを書くだけであれば、デフォルトのテーマでも必要十分な感じがしますが、企業や店舗のホームページとなると、このままでは使いにくそうです。
それから、初期状態のままだとお問い合わせフォームがないので、お問い合わせを受け付けることはできない感じですね。
でも大丈夫!どうやら後付機能(プラグイン)とやらで、特別な知識がなくてもお問い合わせフォームまで作れるそうですよ。
WordPressはこのプラグインが充実しているそうで、プログラミングのスキルが無かったとしても、大抵のことはプラグインが解決してくれるとか。なにやら便利そうなWordPress!期待できますね。
プラグインとは何ぞや?!
「プラグインは後付できる機能のようなもの」ということですが、いったいどうやって使えるようにするのでしょうか?それに、どんな種類のプラグインが存在しているのかも気になります。このあたりは講師の先生に質問してみました。
どうやら、プラグインとはWordPressにいろいろな機能を追加できるアプリのようなもので、このプラグインをインストールすることによって、デフォルトでは備わっていない機能、例えば「すでに作成した記事やページを複製したり」「文字に装飾をしたり」「ページのレイアウトを自分好みにつくったり」することができるもののようです。
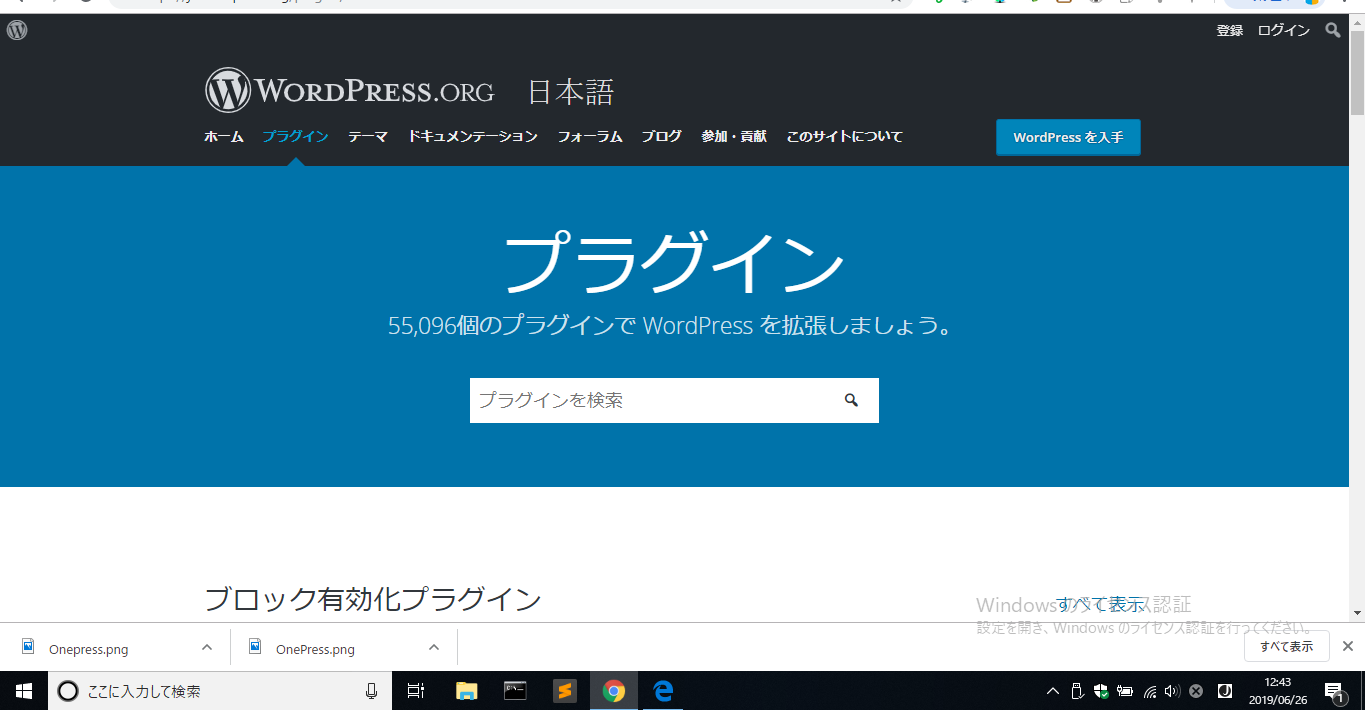
このプラグインの種類はかなり多いようで、実際にプラグインを検索してみたところ、五万個以上ものプラグインが存在していました。

プラグイン同士にも相性があり、組み合わせが悪いとうまく動かなくなったりすることもあるそうなので、あれもこれもとむやみにインストールするのは危険ということでした。
しかし、どのプラグインを選んだら良いのか迷ってしまいます。そんなときは、「評価の高い人気のあるプラグインから選ぶと良い」ということを講師の方に教えていただきました。
デザインテーマを決める!?
次にサイトの基本デザインとなるデザインテーマを決めていきます。テーマとはホームページのUIにあたるボタン/メニューの配置や、写真、文章といった各コンテンツのレイアウトが設定されている、デザインテンプレートということでした。
このテーマは無料のもの、有料のものを合わせると相当数存在しているようで、ホームページのデザインをしたことがない私にとっては、かなりありがたい機能です。
早速デザインテーマをインストールして行きます。今回は講師の方がおすすめするテーマを使って、ホームページの作成を進めていきます。
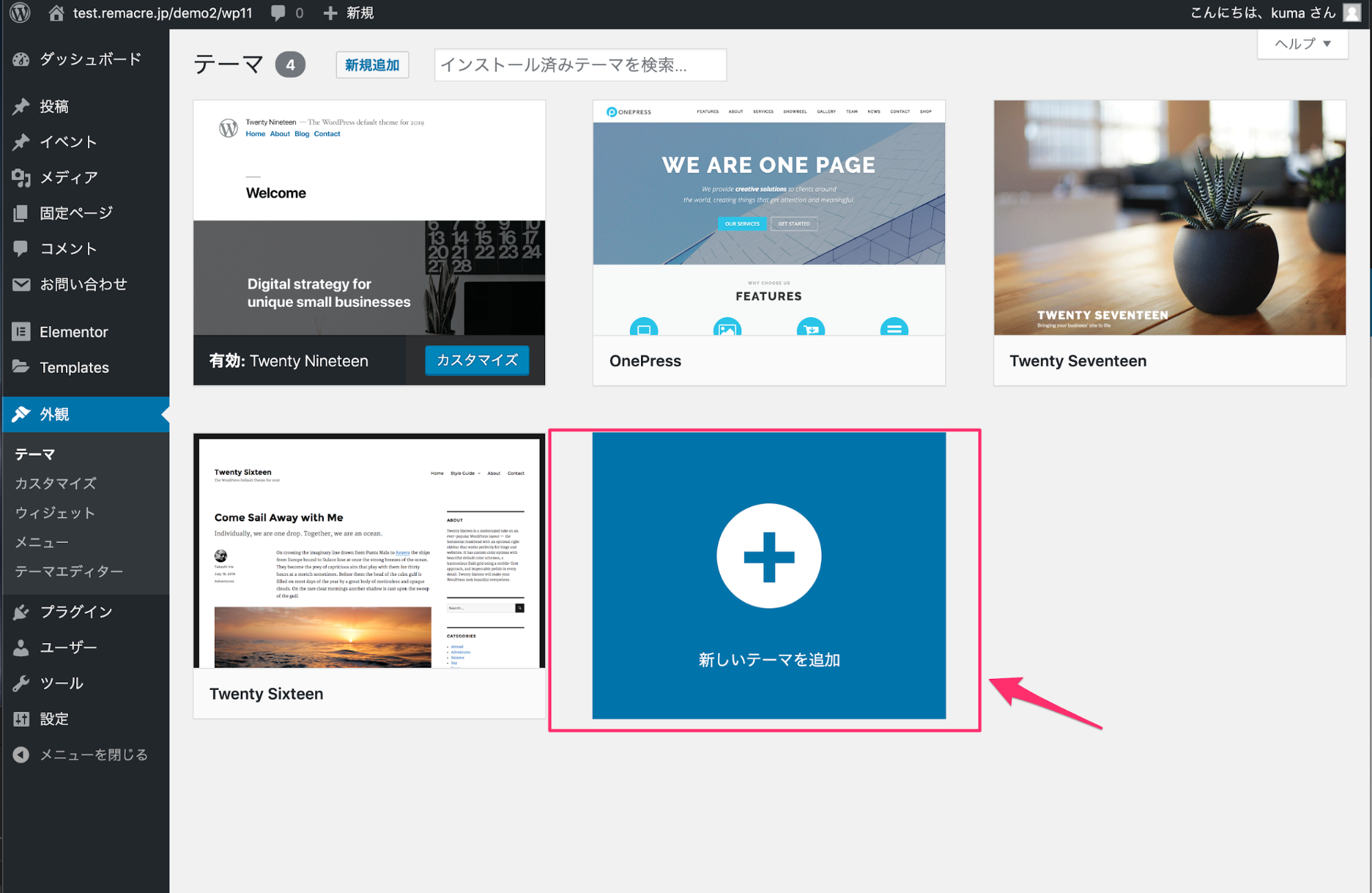
テーマのインストール方法はかなり簡単です!ダッシュボードという、ホーム画面のようなページの左側にあるメニュー(左メニュー)から、【外観】を選ぶと、デフォルトのデザインテーマがいくつか並んでいます。そこに【新しいテーマを追加】という部分(赤枠内)があるので、ボタンをクリックしテーマをインストール。
インストールが終わったら、有効化ボタンをクリックして完了です。

ホームページのデザインテーマをインストールしたら、左メニューの「外観>カスタマイズ」より編集を進めていくようです。
編集メニューにはたくさんの項目があり、今回選んだテーマは海外製ということもあり英語表記が多かったりします。
どのメニューから何を編集できるのかが分からなくなりますが、講師の方が順を追って一緒に進めて行ってくれるので、スムーズに進めることができました。
会社概要ページとお知らせページを設定しよう
【固定ページ】と【投稿】
次はとっても重要な【会社概要ページ】と【お知らせページ】を作って行きます。
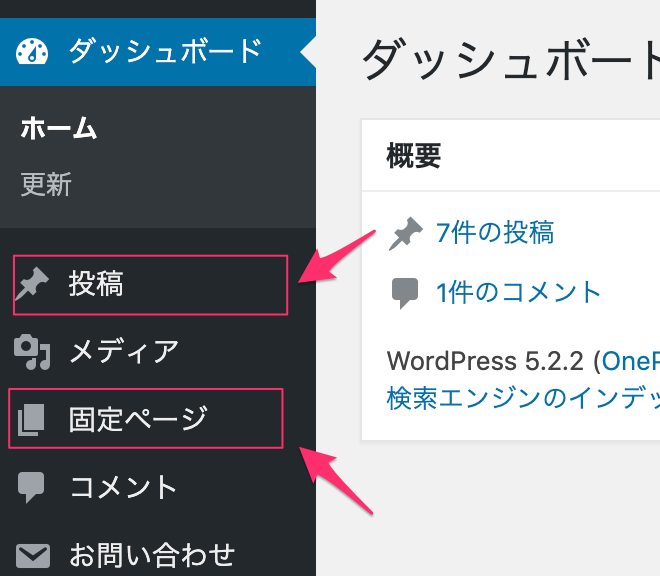
ページの作成は【固定ページ】という機能を使って進めていきます。
他にも【投稿】というメニューがありますが、こちらは主にお知らせやブログといったインフォメーションや情報発信に使うことが多いそうです。

ちなみに、今回は【固定ページ】を使って会社概要を作成していきますが、【投稿】からページを作成しても同じように作ることはできるとのこと。
ただし、ホームページの階層構造を考えた場合、後々困ることが出てくることもあるそうで、今回は固定ページで作成を進めていきます。
私の印象では、内容を頻繁に変更しないようなものは、固定ページへ。
新商品のお知らせや定休日のお知らせなど、こまめに新しい情報を更新したいものは投稿へ入力した方が、見栄えがスッキリするような気がしました。

ということで、お知らせについては【投稿】から記事の作成をしていきます。
お知らせとは、会社や店舗からの情報発信であり「ホームページを運営していく上で最も大切なコンテンツである」ということを、講師の方から教わりました。
ただ、そうそう毎日のようにお知らせすることはないわけで、そんなときは「社内スタッフが発信するスタッフブログ」や「業界に関係するコラム」といった情報発信系のコンテンツを更新していくことで、ホームページへのアクセスは徐々に増えていくということでした。
理屈はよくわかりませんが、ホームページを更新して、コンテンツを増やしていくことで集客できるということですね!それはとっても重要ですね。がんばらないといけないポイントですね。
ページの作成はプラグインを使って簡単に
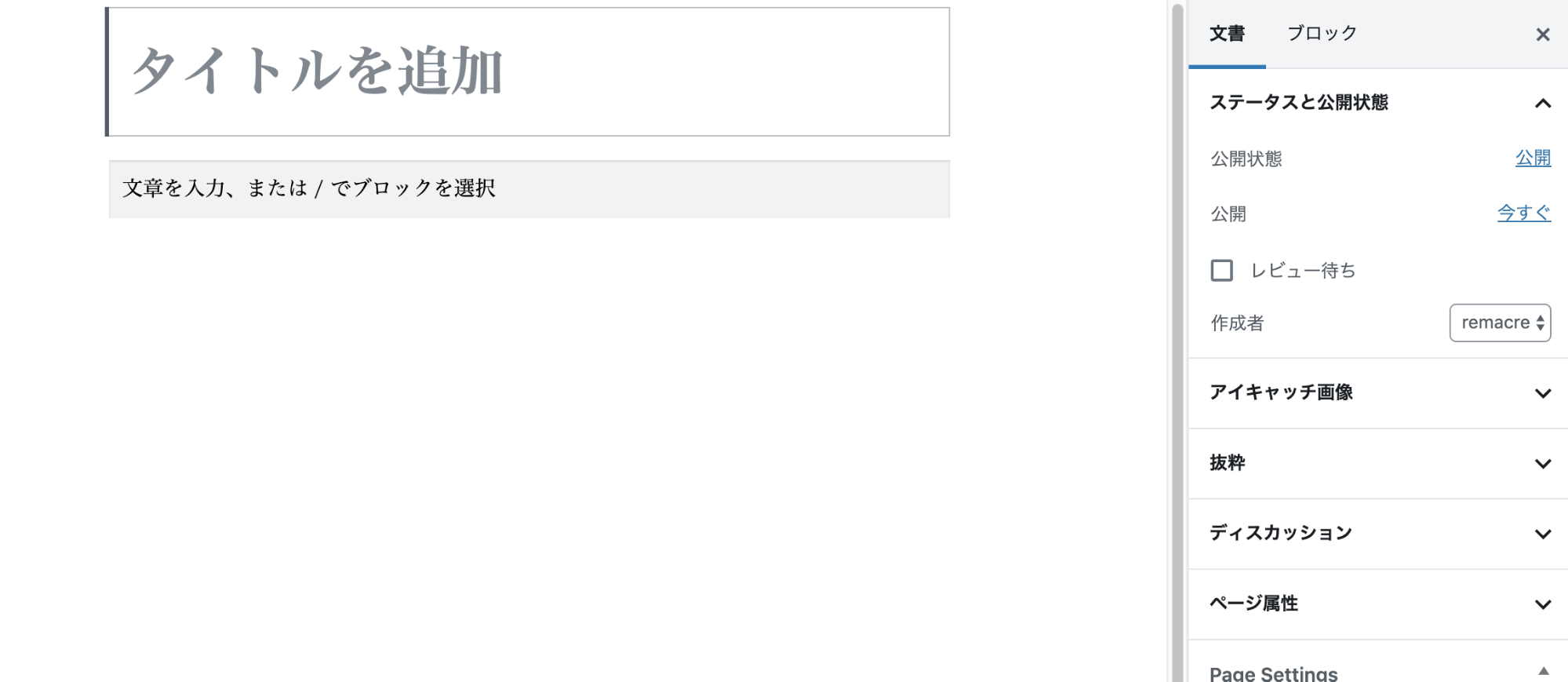
と、いうことでまずは、ホームページの心臓部ともいえる大事な会社概要ページから作って行きます。レクチャー頂いた通り、固定ページから進めていきます。
さっそく壁にぶち当たりました。
挿入したいと思っていた施工例などの紹介が、横に並ばない・・。

こんな感じで、写真は縦に並んでしまいます。まあいいんですけど・・思い描いていたイメージではないな。と講師に相談したら、ありました、解決策!
それは先程説明があった「プラグイン」です!
こういった場合におすすめなのが、Elementorというプラグインだそうです。
このElementorは、デザインについてはあまり多くを求めることはできないようですが、文章(情報)や写真を掲載することで、施工例や取り扱い商品の紹介などを見やすく表示できるのでとても便利だと思います。
そして、無事以下のように横並びに情報を表示することができました。

このページを作成するプラグインは、HTMLやCSSなどの専門的な知識はそこまで必要としないので、私のように、初めてホームページを作成する人にはかなりありがたい機能だと思います。イメージとしては、ワード使って文章を作成するといった感覚でしょうか。
ちなみに、写真の縦や横サイズを合わせておくと、ピシッと並んで見やすいかと思うので、用意する写真のサイズは合わせることをおすすめします!
お問い合わせフォームを設定しよう
会社概要とお知らせページが設定できたら、次に「お問い合わせフォーム」を作ります。
お問い合わせフォーム作成には今回もプラグインを使っていくそうです。
この、お問い合わせフォーム作成用のプラグインもかなり多く存在しているようですが、講師の方が用のおすすめするプラグイン「Contact Form 7」というものを使っていくそうです。
ちなみにこの「Contact Form 7」ですが、制作会社さんも使うことがあるということです!なんとなく安心感がありますよね。
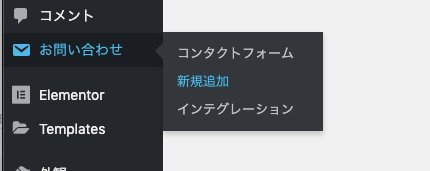
そして、プラグインのインストールが終わると、左メニュー内に「お問い合わせ」というメニューが追加されます。フォームの作成は、この「お問い合わせ>新規作成」で進めていきます。

フォームの作成ですが、難しいプログラミングは不要なようで、フォーム上で、利用者に入力させたい項目を選択していく感じで作っていきます。
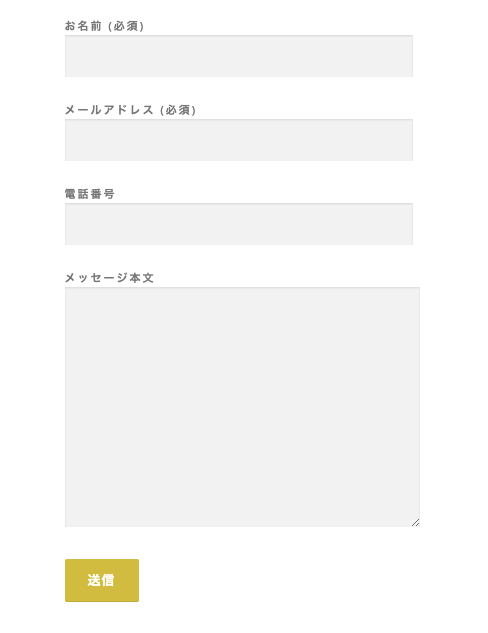
デフォルト状態で「お名前」「メールアドレス」「題名」「メッセージ本文」が予め設定されているので、このままでOKであれば、受信メール先や送信時のメッセージなどを決めて完了です。これも簡単ですね!
ただ「題名」という項目名がちょっと違和感があるので、今回は電話番号に変更して進めてみました。
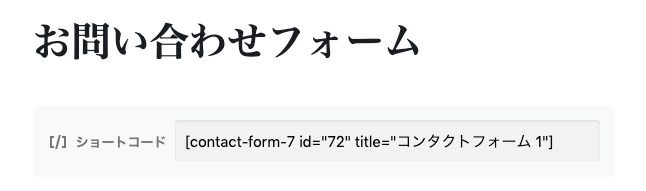
このプラグイン何が便利かっていうと、作成したフォームは、お問い合わせページ以外でも呼び出せる(使用できる)らしく、ショートコードと呼ばれるコードをコピーして、フォームを表示させたい「固定ページ」や「投稿記事」の中に貼り付けるだけで、簡単にフォームが作成できるってところですね。
ショートコードをコピーして、お問い合わせフォームを作りたいページにペーストすると・・・。


ご覧の通り!お問い合わせフォームが完成します。
とても簡単なのですが、出来上がりを見て感動しました。
スマートフォンへの対応について
ここでふと「パソコンで作ったホームページは、スマートフォンでもきれいに表示されるのか?」「今後、パソコンからでないと更新や編集することはできないのか?」と少し不安になり、講師に質問してみました。
まず、スマートフォンでの表示のされ方については、最近はほとんどのデザインテーマがスマートフォンに対応しているようで、特に意識することなくPCでもスマートフォンでも、それぞれにあったレイアウトで表示されるとのこと。
どうやら選ぶデザインテーマにもよるそうですが、スマートフォンに対応していないものを見つける方が難しいようですよ。今回のセミナーで使用したデザインテーマについても、もちろんスマートフォン対応だそうです。
このように、パソコンとスマートフォン、両方のデバイスに対応したレイアウトに自動変換されるデザインを「レスポンシブデザイン」と呼ぶそうです。機会があったら言ってみよう(笑)
スマートフォンで更新(お知らせやブログの更新)ができるのか?
そして、更新や編集がスマートフォンでできるかについては、なんと!専用のアプリが存在しているようで、WordPressで作成したホームページを簡単に更新できるそうです。しかも無料です。

仕事で毎日パソコンを使用していればあまり気にすることはないですが、普段パソコンを使っていない人にとっては、立ち上げることすらも面倒ですよね。
「面倒だからいいか」と新しい情報を更新しない日々が続くと、せっかく作りあげたホームページが機能せず、どんどん古くなっていく一方です。
それでは、せっかく苦労して作ったホームページがもったいない!!それに、さっき紹介したように、ホームページへの集客にも更新が重要なんですから。
どんどん新しい情報を更新して、お客様に自社や店舗の活動内容を伝えていきたいですよね!
それも、土台をセミナーでしっかり作りあげておけば、その後の更新はアプリでサクッとできます。このアプリとっても便利です。
セキュリティーを高めるためのSSL化
そして、最後に「ホームページのセキュリティー対策」をしていきます。SSL化ということをするのですが、このSSL化をすることで「盗聴」や「なりすまし」「サイトの改ざん」といったトラブルを未然に防ぐことができるようになるそうです。
実際の設定はサーバー側で行うということですが、そんなに難しくない手続きのようです。
今回はLet’s Encrypt(レッツ・エンクリプト)と呼ばれる、無料のSSLサーバー証明書を使って設定をしていきました。ホームページをSSL化すると、検索された時の表示順位にも影響がでる場合もあるそうなので、しっかり設定しておきたいですね!
詳しくはセミナーで!
以上で、「5時間でつくるホームページ制作セミナー」は終了です。
最後に
集中しっぱなしの5時間で、さすがに疲れていないと言ったら嘘になりますが、「想像していたより遥かに上出来なホームページが簡単にできた!」というのが率直な感想です。
私は、ショートカットキーもあまり使いこなせないほどのレベルです(笑)
ちょっとでもパソコンへの知識がある方だったら、本当に簡単にホームページが作れるセミナーだと思います。
商売をしていたり、これから起業する方はもちろん、個人でホームページを持ちたい方にもおすすめです!
自分で作ったホームページ、大切にしながらどんどん活用して行こうと考えています。