WordPressで作成しているWEBサイトのお問い合わせフォームから迷惑メール(スパムメール)が頻繁に届くので困っていました。 お問い合わせフォームの作成にはWordPressのプラグイン「Contact Form 7」をよく使用しています。 「Contact Form 7」  Contact Form 7のサイトを見てみるとこのように書いてあります。
Contact Form 7のサイトを見てみるとこのように書いてあります。  簡単に導入できそうな「reCAPTCHA」を試してみます。
簡単に導入できそうな「reCAPTCHA」を試してみます。
reCAPTCHAとは
reCAPTCHAとは、Googleが開発したWEBサイトにアクセスしているのがロボットか人かを判断できるシステムです。 このreCAPTCHAをフォームに設定することで、スパムから守ってくれます。  この「私はロボットではありません」というやつ、WEBサイトで何かを入力するときよく見かけませんか? 今までは、この画面でロボットじゃない人の場合は、ロボットじゃないよとチェックを入れていましたが、最新バージョンのv3では、バックグラウンドで自動認証をしてくれるので、特に何もする必要がありません。
この「私はロボットではありません」というやつ、WEBサイトで何かを入力するときよく見かけませんか? 今までは、この画面でロボットじゃない人の場合は、ロボットじゃないよとチェックを入れていましたが、最新バージョンのv3では、バックグラウンドで自動認証をしてくれるので、特に何もする必要がありません。
Invisible reCaptcha for WordPress(プラグイン)を導入
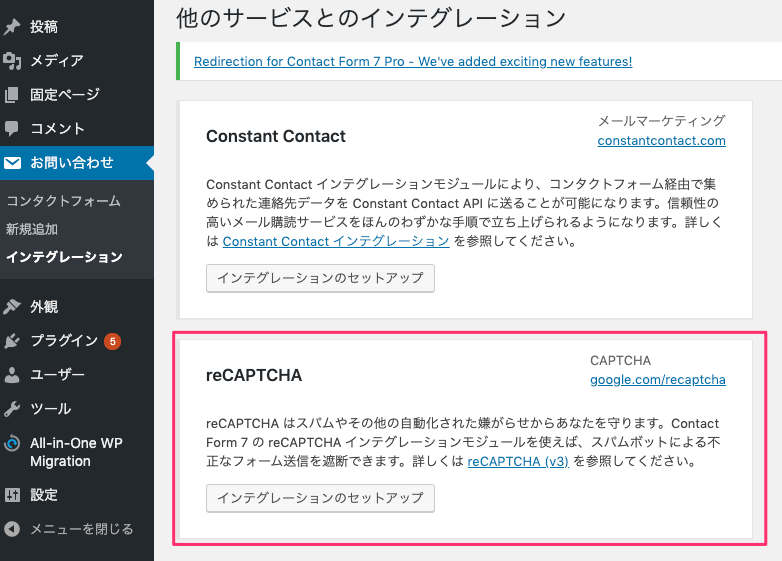
「Contact Form 7」で簡単に「reCAPTCHA」を設定することもできます。  しかし、この方法だとサイトのすべてのページで「reCAPTCHAマーク」が表示されてしまいます。
しかし、この方法だとサイトのすべてのページで「reCAPTCHAマーク」が表示されてしまいます。  こんな感じで。どうなの?? お問い合わせフォームだけに「reCAPTCHAマーク」を表示させたい場合は、「Invisible reCaptcha for WordPress(プラグイン)」を導入します。
こんな感じで。どうなの?? お問い合わせフォームだけに「reCAPTCHAマーク」を表示させたい場合は、「Invisible reCaptcha for WordPress(プラグイン)」を導入します。  「Invisible reCaptcha for WordPress(プラグイン)」をインストールして有効化します。
「Invisible reCaptcha for WordPress(プラグイン)」をインストールして有効化します。
Googleへサイトの登録とサイトキーを取得
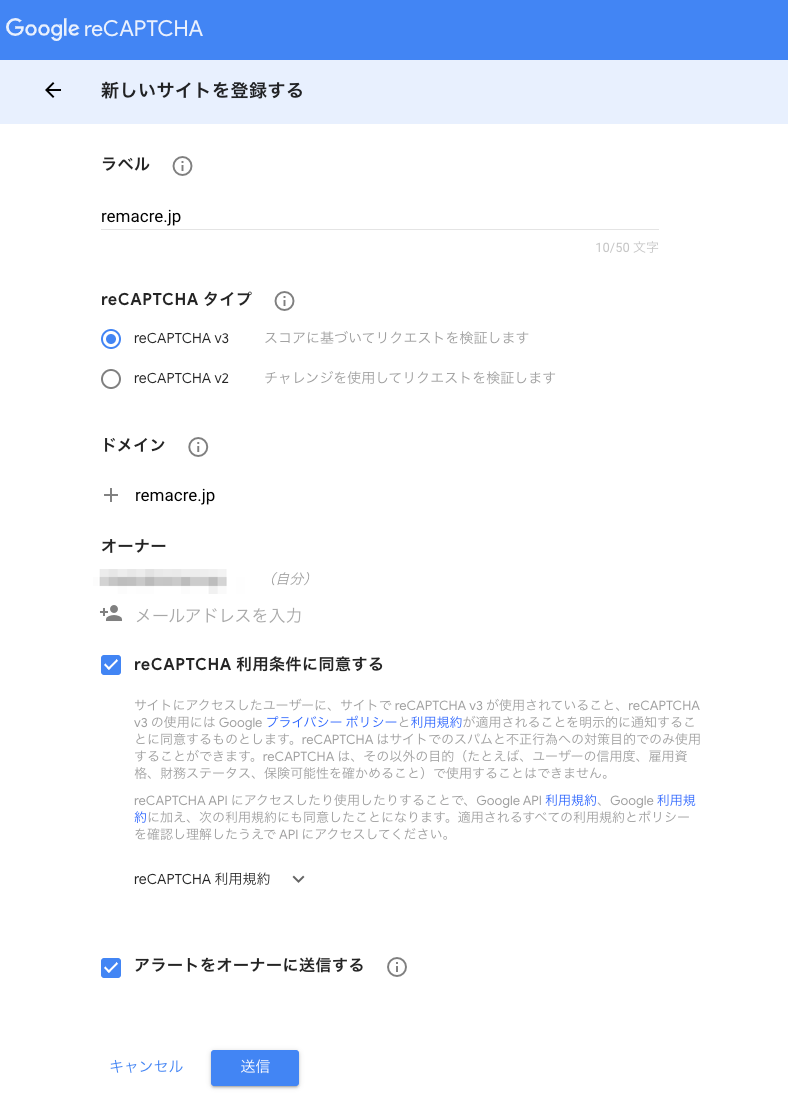
reCAPTCHAを使用するためには、Googleへサイトの登録とサイトキーを取得する必要があります。 まず、GoogleのreCAPTCHAサイトへアクセスします。 Googleのアカウントが必要です。 https://www.google.com/recaptcha/ 
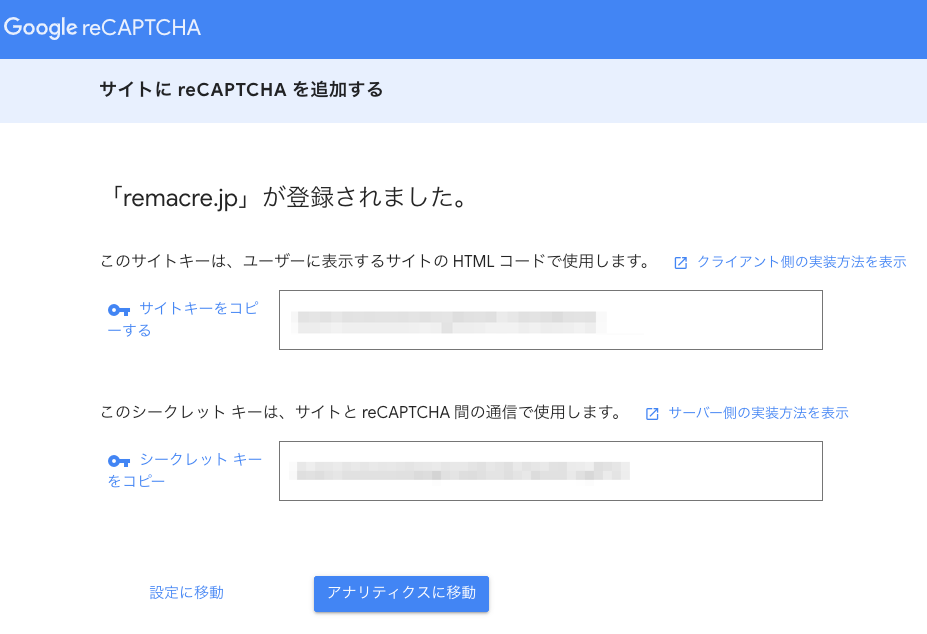
 reCAPTCHAの設定でのちほど使うので、表示された「サイトキー」と「シークレットキー」をメモしておきます。
reCAPTCHAの設定でのちほど使うので、表示された「サイトキー」と「シークレットキー」をメモしておきます。
reCAPTCHAの設定を行う
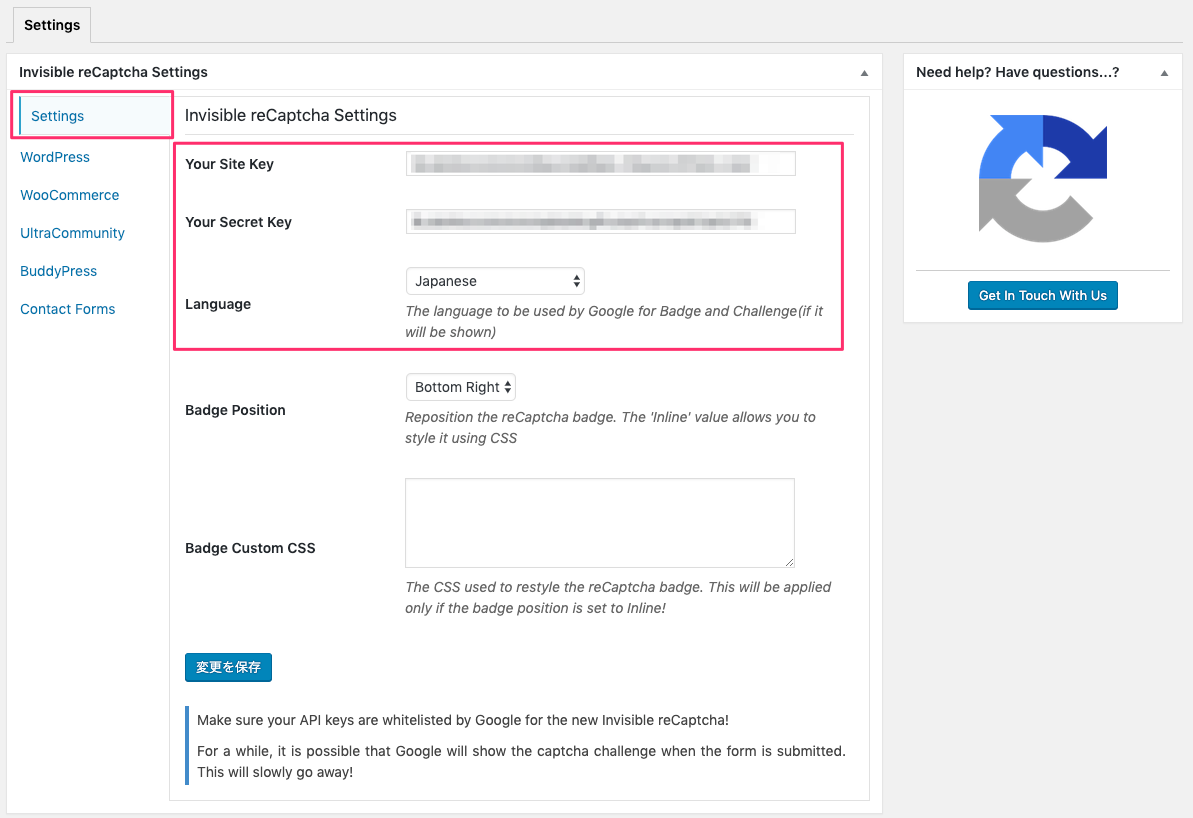
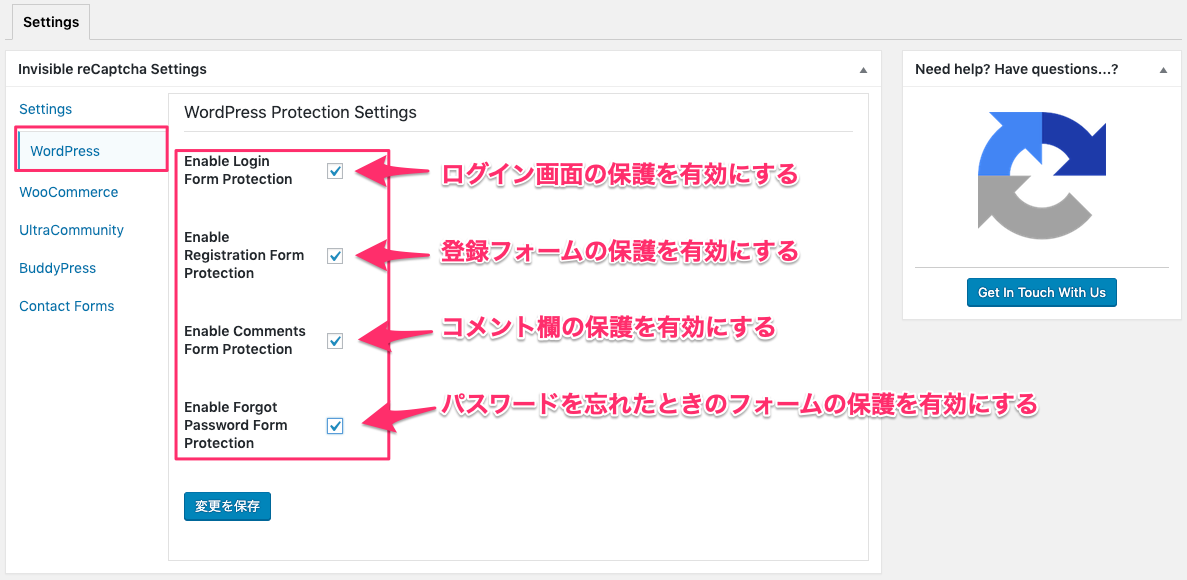
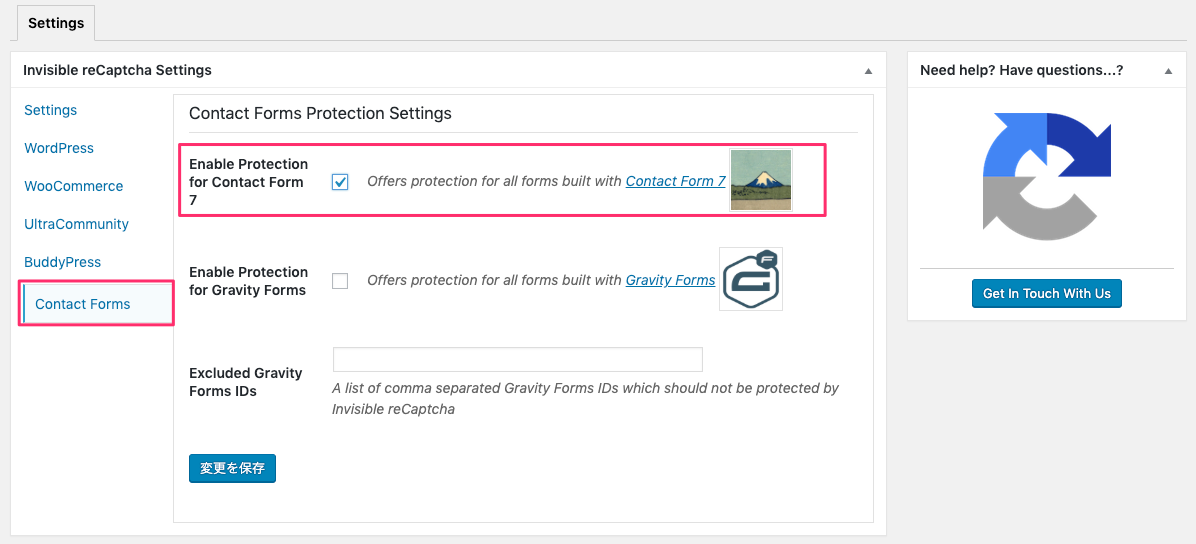
先ほどインストールした「Invisible reCaptcha for WordPress(プラグイン)」の設定画面を開きます。 

 これらを設定し、「変更を保存」ボタンをクリックして完了です。 設定したWEBサイトを確認してみてください。 お問合せフォームページにはreCAPTCHAマークが表示されていて、その他のページではreCAPTCHAマークは表示されてないと思います。
これらを設定し、「変更を保存」ボタンをクリックして完了です。 設定したWEBサイトを確認してみてください。 お問合せフォームページにはreCAPTCHAマークが表示されていて、その他のページではreCAPTCHAマークは表示されてないと思います。  以上です。 あとは迷惑メールが送られてこないか様子を見てみたいと思います。 迷惑メールにお困りの方、、ぜひお問い合わせください!
以上です。 あとは迷惑メールが送られてこないか様子を見てみたいと思います。 迷惑メールにお困りの方、、ぜひお問い合わせください!