こんにちは。remacreライターのナガセです。
「サイトが重くてなかなか開かない…」そんな経験をしたことはありませんか?
「自社のサイトが重い」「なかなか開かない」といった場合は要注意です。
お問い合わせや商品購入のチャンスロスをしている可能性があります。
本記事では、そんなサイトスピードを改善する方法を弊社のサイトを使って具体的に解説していきます。
目次
サイトスピードの改善はなぜ必要?
繰り返しですが、サイトスピードが遅いとチャンスロスになる可能性があるためです。
例えばですが
・サイトの読み込みに時間がかかり、なかなか見たいコンテンツが見れないサイト
・サクッと見たいことが見れるサイト
上記ならどっちのサイトを利用したいですか?
重くてなかなか開かないサイトを見ようと思う人はいないと思います。
上記の通り、
なかなか読み込まない、見れないサイトは離脱の可能性が高くなります。
だからこそ、サイトスピードを改善し見込み客を逃さないことが重要です。
実際に、下記のようなデータもあります。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
参照:Think with Google
そうは言っても、サイトスピードの改善方法なんかわからない。
なんだか難しそう。
そんなあなたのために、1からわかりやすくサイトスピードを改善刷る方法を解説していくので安心してください。
実際に、自社サイトでサイトスピードを改善するために行った実験の方法と結果を踏まえてご紹介します。
サイトスピード改善をするためにまずやるべきこと
サイトスピードを改善しよう!と思ったとき、最初にやるべきは表示速度のチェックです。
そもそも、今の表示速度が遅いのか早いのかをチェックしてどのような対策が必要なのかを確認していきましょう。
サイトスピードをチェックするツール
無料で使えて、かつ使いやすいものは下記の3つかと思います。
・PageSpeed Insights
・Google Analytics
・developer ツール
とはいえ、今回自社サイトのスピードを改善するにあたり使ったチェックツールはPageSpeed Insightsであり、サイトURLを入れるだけで簡単にチェックできるのでこれだけ使えばOKだとおもいます。
さっそく、PageSpeed Insightsを使ってサイトスピードをチェックしていきましょう。
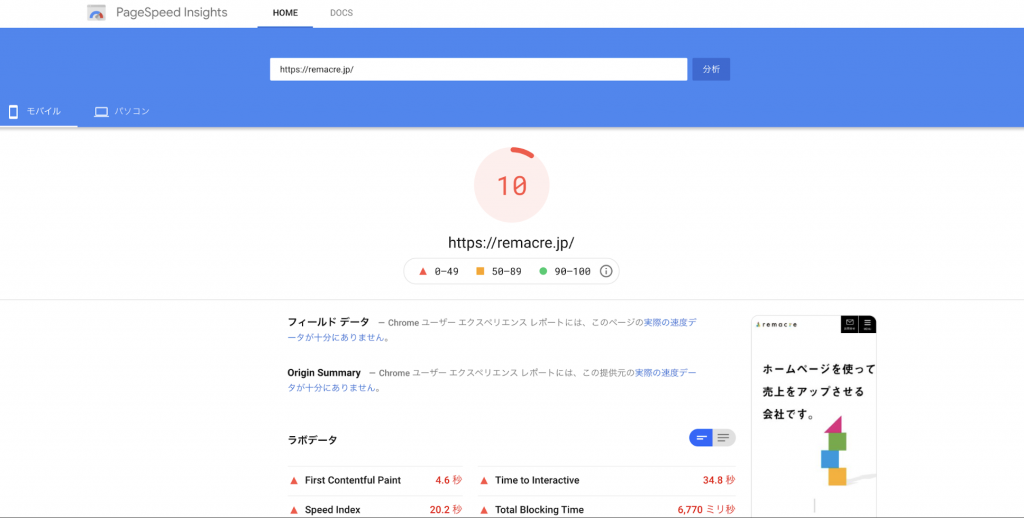
①PageSpeed Insightsにアクセスし、チェックしたいサイトのURLを入力する
②モバイル版、PC版のスコアをチェック
速度を100点満点でチェックしてくれるのでそれぞれ確認していきましょう。
現在はホームページもモバイル版でみる人が多いため特にモバイル版の数値をチェックしていきましょう。
90点以上はパフォーマンスの高いサイトと評価されるのでそこを目指して改善していくのがベストです。
自社サイトのサイトスピードを改善してみた
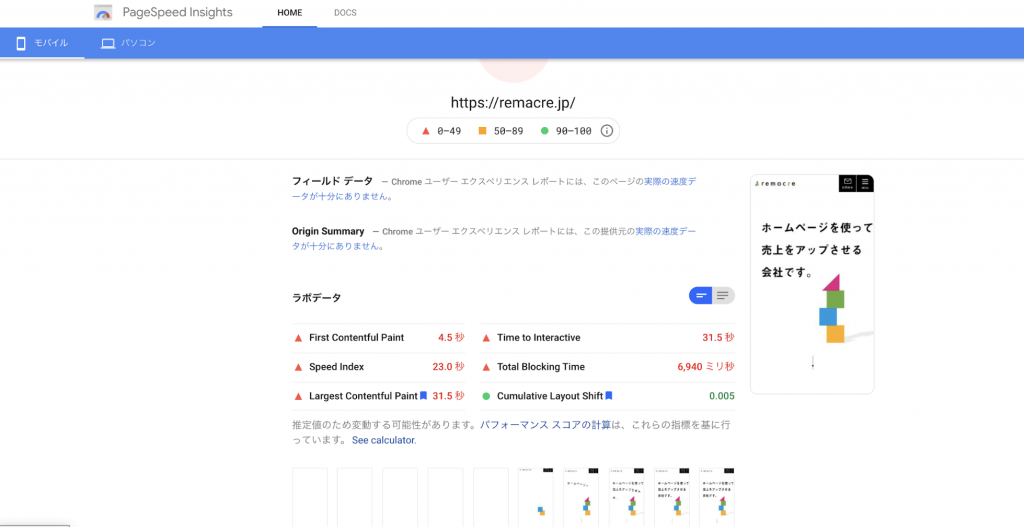
さっそく、自社サイトのスピードパフォーマンスをチェックします。


これを見ると、サイトのスピードパフォーマンスは10と低めです。
ここから改善をおこなっていきましょう。
まず何からしたら良い?というのもこのPageSpeed Insightsで解決できます。
パフォーマンススコアの下を見ると改善するべきことを教えてくれます。
これを見ると画像のサイズや、画像の読み込みによって読み込み時間が遅くなっていることがわかりました。
そのため、まずは画像の圧縮とリサイズをやってみることにします。
やってみたこと1:画像の圧縮
画像の圧縮とはわかりやすく言うと画質を悪くして軽くすることです。
画像の圧縮には下記ツールを使いました。
TinyPNG
写真をアップロードするだけで簡単に圧縮できます。
「画質が悪くなるんじゃ、だめでは?」と思う方もいるかもですが多分肉眼ではわからないです。
こちらが圧縮前の画像(800KB)
こちらが圧縮後の画像(600KB)
どれくらいファイルサイズが小さくなるのかは画像によって違いますが、
チリツモなので圧縮してできるだけ画像を軽くしましょう。
結果:サイトパフォーマンスは変化無しだが、サイトの表示速度は変化あり
自社サイトの中にある約2000件の画像をこの方法で圧縮したところサイトパフォーマンスは改善しませんが、スピードインデックスには変化がありました。
ページのコンテンツが最初に見えるまでの時間がspeed indexです。
画像の圧縮処理前までは23秒かかっていたところ、圧縮だけで約20秒に減らすことができました。
やってみたこと2:画像のリサイズ
画像のサイズを小さくすることで、ファイルサイズを小さくすることができます。
リサイズには、bulkresizephotosを使いました。
幅を700pxに設定してダウンロードします。
リサイズによって、かなりファイルサイズを小さくすることができます。

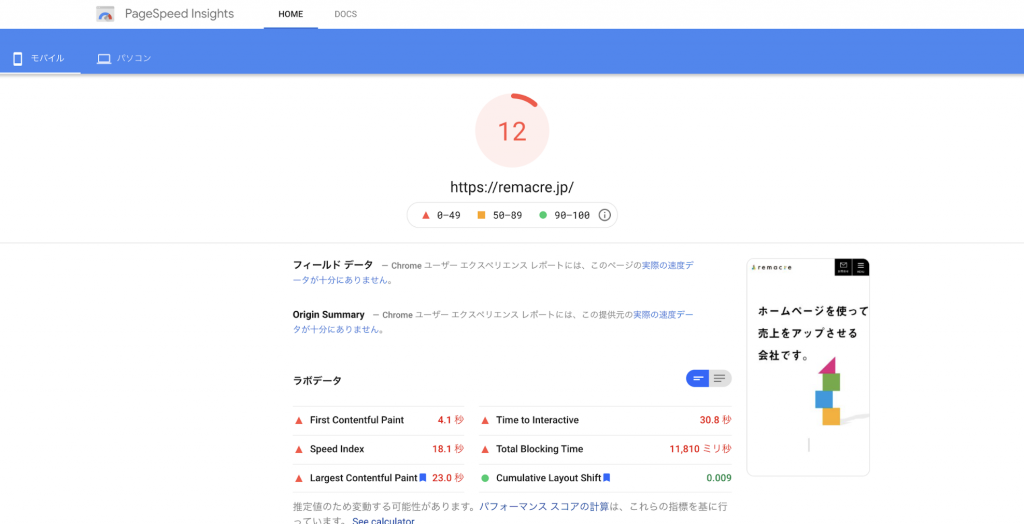
スピードパフォーマンスに大きく影響はありませんが、こちらもspeed indexに変化がありました。
20秒から18秒になりました。
やってみたこと3:画像の読み込み遅延
画像は読み込むのに時間がかかるため、画像を全て読み込もうとするとサイトスピードが遅くなります。
そのため、画像は後から読み込みサイトスピードが遅くならないようにします。
こちらはワードプレスであればAutoptimizeというプラグインをインストールすることで解決できます。
まずはプラグインをインストールして有効化しましょう。
有効化をしたらさっそく設定をします。設定から写真の通りにチェックを入れていきましょう。
上記でプラグインの設定は完了です。
この結果、speed indexは14秒と当初よりもかなり改善されました。
画像の処理だけでも当初よりも約10秒の改善となりました。
どうやってもサイトスピードが改善しない!そんなときはremacreにご相談ください
むずかしい作業ではありませんが、実際にやってみるとなると時間がかかります。
今回、自社サイトのスピード改善をしましたが、慣れている作業とはいえ1時間以上かかりました。
「画像の処理はできたけどまだサイトが重い」、「そもそも画像を軽くすることができない。」そんなお悩みがある場合はぜひ、remacreにご相談ください。
今回のように、画像の処理を行ってもサイトパフォーマンスが改善しない場合もあります。
その場合は、サイトの構成やサーバー周りの見直しも必要です。
サイトが重くて困っている、そんなときはぜひ一度remacreにご相談ください。
本記事は以上です。