お世話になっております。イケダです。
今回は、閲覧者の画面サイズ、またはWebブラウザに応じて、Webページが閲覧できることを目指した「レスポンシブWebデザイン」について解説します。

レスポンシブWebデザインとは?
パソコンなのかスマホなのか、Webサイトを利用する機器によってディスプレイの大きさが変わるため、どんな画面サイズでもわかりやすい画面表示が必要です。効率的に「切り替え」をする考え方や具体時な手法を、レスポンシブWebデザインといいます。
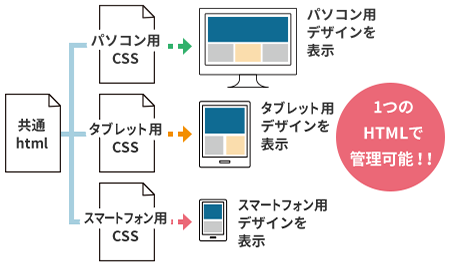
パソコンやスマートフォン、タブレットごとの画面の横幅に合わせ、ページのレイアウトデザインを柔軟に自動調整する手法です。
デバイスごとにHTMLファイルを作成する必要がなく、1つのHTMLファイルをスタイルシート(CSS)で制御し、ブラウザの横幅に応じてページのレイアウトデザインを調整します。
レスポンシブWebデザインのメリット
- ①スマホやタブレット専用のページを作成するより、制作コストが削減できます。
- ②HTMLファイルを一本化するので、更新作業に伴うコストやミスを削減できます。
- ③URLを統一でき、SEO効果が高まります。
- ④将来登場するスマホやタブレットのサイズにも対応できます。
レスポンシブWebデザインの作成方法
多くの場合、次の2ステップで実現可能です。
①meta viewportタグを追加する
WordPressで作成されたWebサイトの場合は、共通のテンプレートファイル(header.phpなど)に追記します。
【例】
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
②CSSファイルで指定する
CSSファイルで、パソコン用とスマホ用の表示方法の違いを記述します。
メディアクエリとは、適用するCSSを変更するコードです。
書き方は2種類あります。
(1)1つのCSSファイル内で指定する
CSSに下記コードを入れると、「画面幅が480px以上の時に、p要素を#FFFFFFの色にする」ようになります。
@media screen and (min-width: 480px) { p{color:#FFFFFF} }
(2)デバイスごとにCSSファイルを用意する
CSSファイルをデバイスごとに用意し、HTMLの部分に下記コードを入れると、「画面幅が0px~640pxの時に、A.cssファイルを適用する」ようになります。
<link rel=”stylesheet” media=”(max-width: 640px)” href=”A.css”>
まとめ
個人のインターネット利用は、パソコンよりスマホの割合が上回っています。そのため、Webサイトの管理者は、スマホ対応のサイト運営が必須となってきました。
レスポンシブWebデザインにはメリットがたくさんありますが、同時に気をつけなければならないこともあります。
是非活用してみてはいかがでしょうか。
本記事は以上です。