Chromeブラウザは2020年2月に展開予定のChrome 80より、セキュリティ向上のためにサードパーティー(クロスサイト)Cookieをデフォルトでブロックするようになります。 (参考)新しい Cookie 設定 SameSite=None; Secure の準備を始めましょう https://developers-jp.googleblog.com/2019/11/cookie-samesitenone-secure.html
サードパーティーCookieがデフォルトでブロックされる
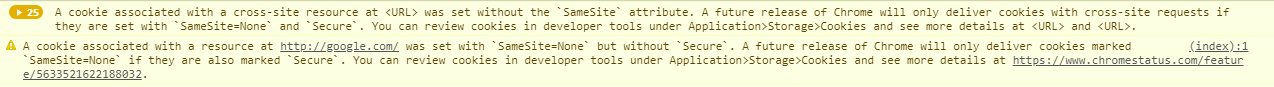
WEBサイトに外部サービスが組み込まれることってよくありますよね。 こういった外部サービスがブラウザに Cookie を保存し、そのCookie に関連付けられたドメインが、ユーザーのアドレスバーに表示されているウェブサイトには一致しない場合、クロスサイト(すなわち「サードパーティ」)コンテキストと見なされます。 Chromeブラウザは2020年2月に展開予定のChrome 80より、後述する「セキュリティを高めるための属性」が設定されていないサードパーティー(クロスサイト)Cookieをデフォルトでブロックするようになります。 すでにWEBサイトを閲覧すると検証ツールのコンソールに以下のような警告が最近表示されるようになっています。  「クロスサイトなリソースに関連付けられたクッキーは、SameSite 属性がついていません。今後の Chrome のリリースでは、クロスサイトなリクエストに付属させるクッキーは、SameSite=None と Secure 属性がついている場合のみ送信します。」 「関連付けられたクッキーは、SameSite=None がついていますが Secure (属性) がついていません。今後の Chrome のリリースでは、SameSite=None がついているクッキーに関しては、Secure (属性) もついている場合のみ送信します。」 みたいなことが書かれているようです。 せっかく組み込んだ外部サービスが急に利用できなくなったら困りますよね。それではどうすればいいのか。
「クロスサイトなリソースに関連付けられたクッキーは、SameSite 属性がついていません。今後の Chrome のリリースでは、クロスサイトなリクエストに付属させるクッキーは、SameSite=None と Secure 属性がついている場合のみ送信します。」 「関連付けられたクッキーは、SameSite=None がついていますが Secure (属性) がついていません。今後の Chrome のリリースでは、SameSite=None がついているクッキーに関しては、Secure (属性) もついている場合のみ送信します。」 みたいなことが書かれているようです。 せっかく組み込んだ外部サービスが急に利用できなくなったら困りますよね。それではどうすればいいのか。
対応方法
2 月の Chrome 80 以降、SameSite 値が宣言されていない Cookie は SameSite=Lax として扱われます。 外部アクセスは、SameSite=None; Secure 設定のある Cookie のみ可能になります。 つまり、SameSite=None 属性が存在する場合は、クロスサイト Cookie に HTTPS 接続のみでアクセスできるように、Secure 属性も追加する必要があります。
SameSite属性
以下のように3つの種類があります。 <Strict> Strict=厳しい サードパーティコンテキスト からは Cookie がセットされない <Lax> Lax=厳しくない・緩い サードパーティコンテキスト からは POST・iframe・XHR 等のリクエストに Cookie がセットされない <None> None=なし Cookie 送信する 様々なプログラミング言語においての SameSite 属性の埋め込み方のサンプル GitHub – GoogleChromeLabs/samesite-examples
Secure属性
HTTPS 通信時にのみクッキーを送信できるようになる 設定です。 以上です。 そうはいってもよく分からない方、、ぜひお問い合わせください!