こんにちは!ウェブアナリスト&Webディレクターをやっております籐です。
随分寒くなりましたよね。
最近モニターを新調したのですが「どうせ買うなら大きいやつ!」と思って、42インチのサイズのモニターをamazonで買ったのですが、ネットショップの問題は・・やっぱりサイズ感がわからないってことですよね。
届いてびっくり、想像以上にでかかったです。

確かに書いてありましたよ横幅96cmって。ただ、実物はでかかった。(*^^*)
ただ、画面領域がめっぽう広くなったので、作業は捗りそうです。しばらく使ってレビューしてみます。
さてさて今日は
ホームページを運営していく、またPDCAを回していく上で重要になるGoogleタグマネージャー(通称GTM)の初期設定についての方法をまとめてみます。
Googleタグマネージャーはホームページを立ち上げるタイミングで設定しておくとよい管理ツールですね。
まず、そもそもGoogleタグマネージャーとはなんなのか?というところについてですが、一言でまとめると「計測タグの管理ツール」ですね。
・・と言いたいところなんですが、
実際のところは、計測タグの管理だけにとどまらず、独自の変数や独自のタグを設定したり、タグの発火条件(トリガー)を設定してホームページのデータ分析に役立てたりと、計測タグの管理だけにとどまらないツールになっており、Webマーケティングの効果を上げていくために、導入必須と言えるのではないかと思います。
Googleタグマネージャーが登場したのは、たしか2012年頃だったと記憶しています。
その当時から現在まで何度もバージョンアップされていて、かなり使いやすく便利になった感じがします。僕はエンジニアではないので、当時設定に苦労した思い出がありますが、現在はポチポチクリックしていくだけで、比較的簡単に設定ができるようになってますね。
それでは、早速設定の流れについて説明します。
目次
Googleタグマネージャーにアカウント作成

アカウントの作成にはGoogleアカウントが必要となりますので、もし持っていない場合はGoogleアカウントを取得しておきましょう。
以下のURLからGoogleタグマネージャーの紹介サイトへ移動できます。
https://www.google.com/intl/ja/analytics/tag-manager/
「無料登録」からアカウントの作成に進みます。
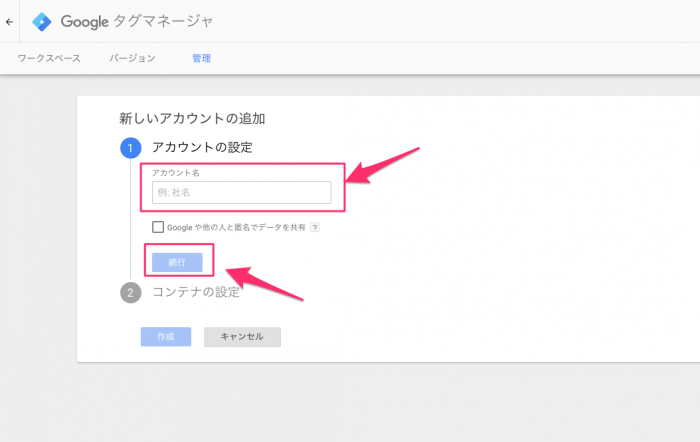
アカウント作成画面が表示されましたら、アカウント名を入力し「続行」ボタンをクリックします。

アカウント名は社名やブランド名で良いかと思います。
もし、社内で複数のブランドやサービスのサイトを持っている場合は、アカウントを複数作るのではなく、この後紹介する「コンテナ」として登録することで後々管理がしやすくなるかと思います。
※Googleや他の人と匿名でデータを共有についてはチェックを入れると、ベンチマークサービス(自社サイトのデータを他社サイトと比較できるサービス)を利用できるようになります。
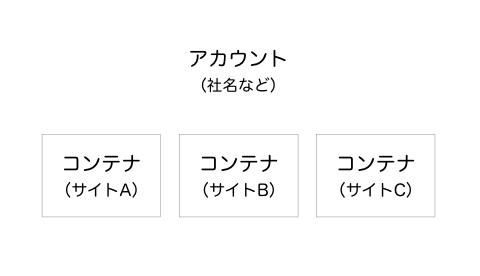
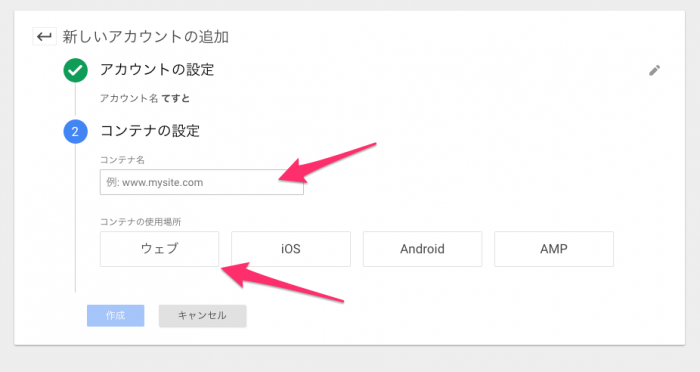
次に、コンテナの設定をしていきます。コンテナはウェブサイトやアプリ単位で設定していくと良いかと思います。次のようなイメージですね。

コンテナ名はサイト名やURLで良いかと思います。後で見てわかりやすい名称がいいですね。
次にコンテナの使用場所を決めます。今回はホームページを想定していますので「ウェブ」を選択します。
ところでコンテナってなんですかね。アカウントは社名やブランド名や事業所名ってことはなんとなく理解できますけど「コンテナ」って貨物輸送とかに利用されるあの鉄の箱を連想してしまいます。
コンテナをWikipediaで調べると
「一般的には、鋼鉄・アルミニウムなどで製造され、規格化された形状の箱で、その中に輸送物を積み込み航空機・鉄道・トラック・船舶などで輸送を行う。・・・」とあります。
うーんやっぱりそうですよね。まぁこの説明で言うと”規格化された形状の箱”ってところの意味合いがあってるかもしれませんね。
まぁあまり難しく考えず、サイトを入れる箱だと思えばいいのかもしれませんね。
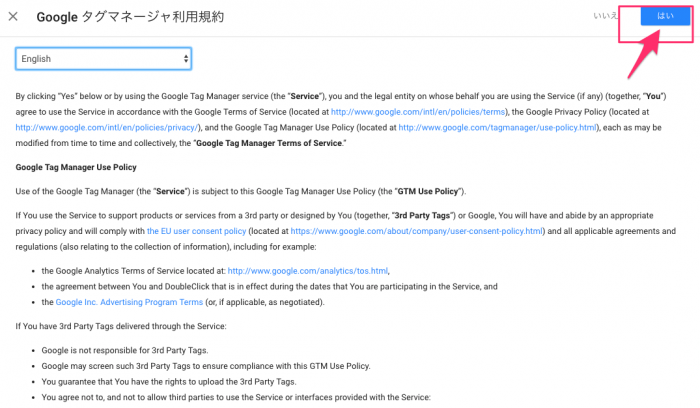
コンテナを作成すると作成前に利用規約が表示されます。OKの場合は「はい」をクリックして先に進んで下さい。

Googleタグマネージャーをサイトにインストール

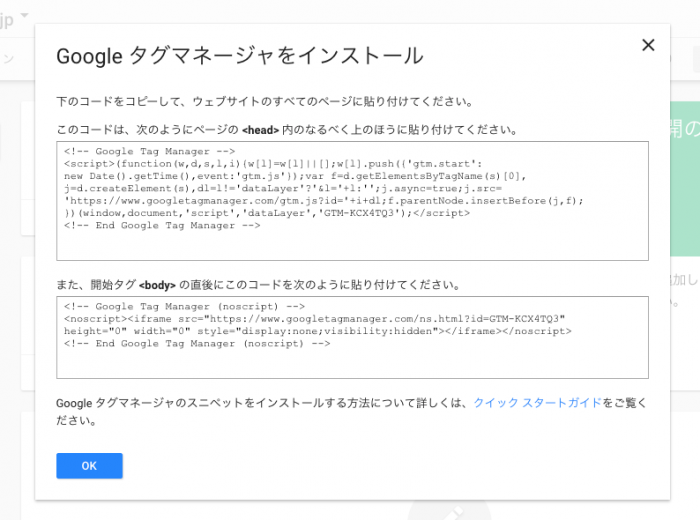
コンテナが作成されるとGoogleタグマネージャー設定用のスニペット(ソースコード)が表示されます。こちらを指示に従って該当するWebサイトへインストールします。
インストールといっても、パソコンやスマートフォンにアプリをインストールするのとはちょっと異なります。ダウンロードしてインストールするのではなく、このスニペットをコピーして、これからGoogleタグマネージャーを設定しようとしているウェブサイトやアプリなどに組み込む作業となります。
ここは、ちょっとだけ面倒ですね。
もし、公開しているホームページがCMSなどを利用せずに1ページづつファイルを作成している場合は、全ページにこちらのスニペットを貼り付けていく作業が必要となります。
ただ、最近はWordpressを始めとするCMSを導入しているケースが多いかと思いますので、共通ヘッダー内にこちらのスニペットを設定するだけで作業は終わるはずです。
基本的に自社で作成したホームページであれば、このような設定が可能なのですが、アメーバオウンドのように無料のホームページ作成ツールに関しては、Googleタグマネージャーをインストールできない場合もあります。残念ですがその場合は、Googleタグマネージャーのインストールは諦め、今後対応してもらえるのを待つしかないかもしれません。ただ、アクセス解析がしたいということであれば、Googleアナリティクスの設定だけは許可されているケースもあります。
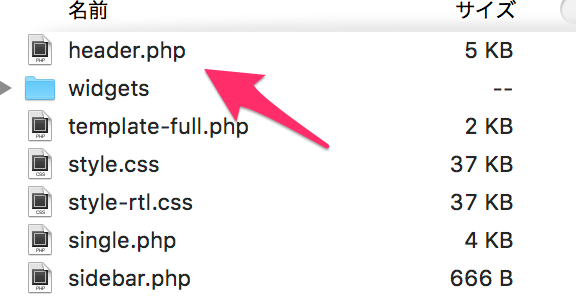
※WordPressの例
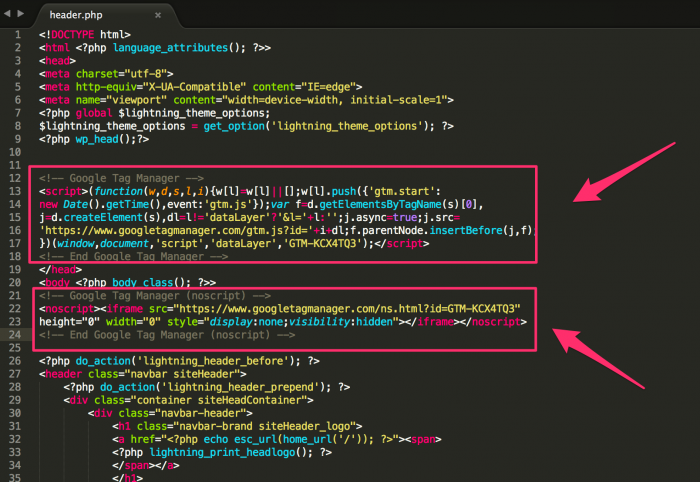
通常はheader.phpに設定するだけでOK。

<head>タグ内のなるべく上の方と、<body>タグの直後にコードを貼り付けるという指示がありますので、指示に従って2つのスニペットを設定していきます。
(※以前は1箇所だけでよかったんですが、最近2箇所に設定するようになりましたね)

基本的にGoogleタグマネージャーのインストール作業は以上で完了です。
CMSを導入している場合は比較的簡単ですね。
ではでは、ついでにGoogleアナリティクスの設定もやってしまいましょう。
はい。ここからがGoogleタグマネージャーの本領発揮ですね。これまで(Googleタグマネージャーの登場以前)Googleアナリティクスを導入するためには、Googleアナリティクスのスニペットをやはり全ページに設定していました。
先程Googleタグマネージャーをインストールしましたので、以後はこのような計測ツールのタグを設定するのが圧倒的に楽になります。
GoogleアナリティクスのトラッキングIDを取得
Googleアナリティクスの設定を行うためには、最初にGoogleアナリティクス側のトラッキングIDを取得します。
※トラッキングIDの取得歩法についてはここで割愛しますが、後日別記事でまとめておきます。

新しいタグにGoogleアナリティクスのトラッキングIDを設定
先程取得したGoogleアナリティクスのトラッキングIDをGoogleタグマネージャーのタグとして設定します。
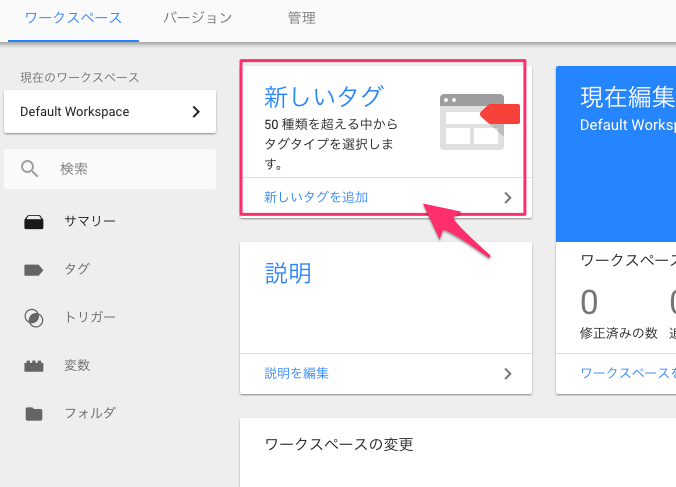
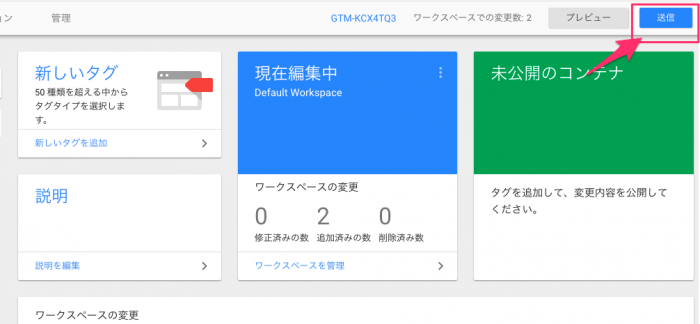
Googleタグマネージャーのワークスペース(最初の画面ですね)を表示させます。
「新しいタグ」をクリックします。

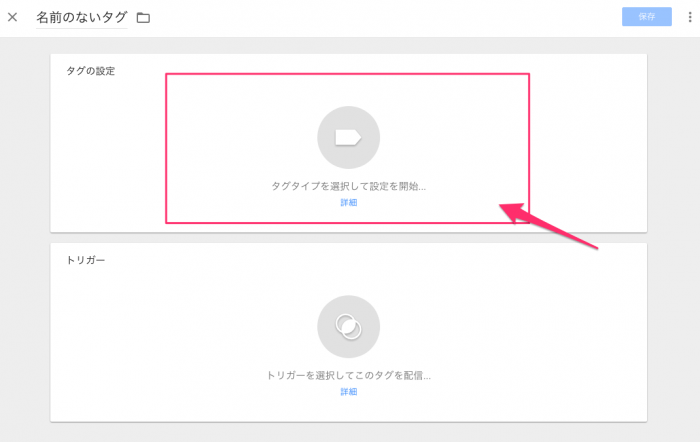
タグ設定画面が表示されますので「タグタイプを選択して設定を開始」部分をクリックします。

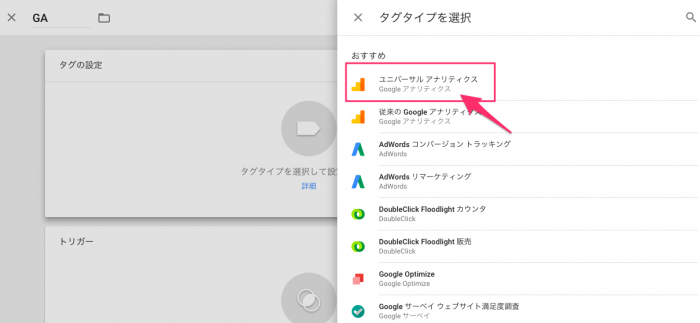
タグタイプの選択画面が表示されましたら「ユニバーサル アナリティクス」をクリックします。

※すぐ下に従来のGoogleアナリティクスとありますが、こちらを使用するケースは少ないかと思います。ユニバーサルアナリティクスが正式リリースされたのが確か2014年ですから、今となっては殆どがユニバーサルアナリティクスになるのではないかと思います。
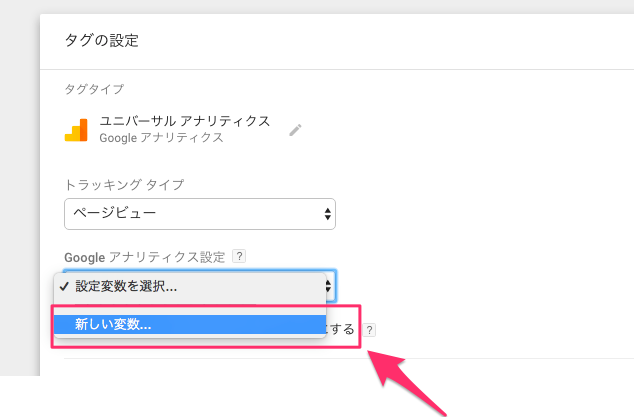
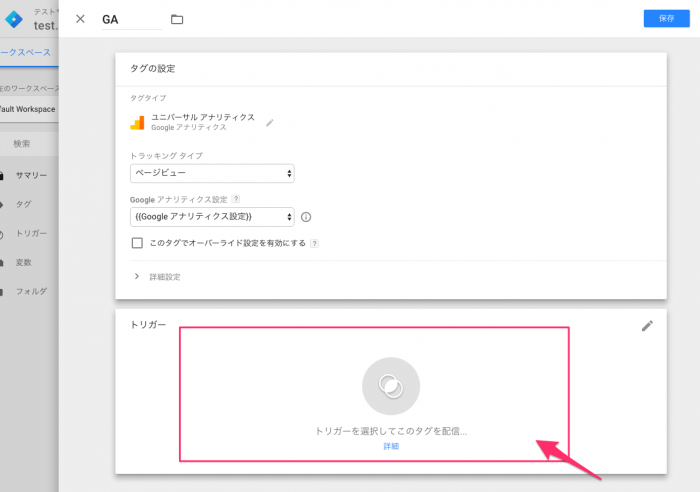
ユニバーサルアナリティクスの設定画面が表示されますので、トラッキングタイプは「ページビュー」のままにして、
Googleアナリティクス設定の「設定変数を選択」をクリックし「新しい変数を」選択します。

※主にどんなページの見られ方をされているのか?を確認したい、知りたいわけですから「ページビュー」を選択します。
※「ページビュー」以外にも「イベント」などのトラッキングタイプを選択できますが、「イベント」についてはまた次回記事をアップしておきます。
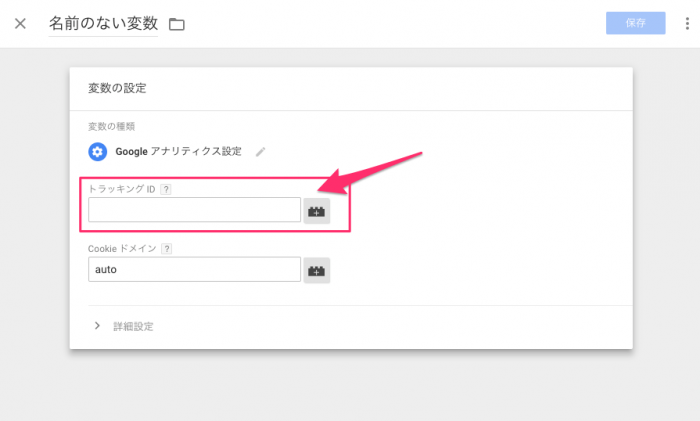
変数の設定画面が表示されますので、トラッキングID部分に先程確認したGoogleアナリティクスのIDを入力ください。

※Cookieドメインは「auto」のままでOKです。
設定後「保存」をクリックします。
次にトリガーを設定します。
※トリガーってなんだかよくわかりませんが、要するにタグを動作させるタイミングだと考えて下さい。よく「発火条件」とかいう言葉で表現されたりします。
「トリガーを選択してこのタグを配信」をクリックします。

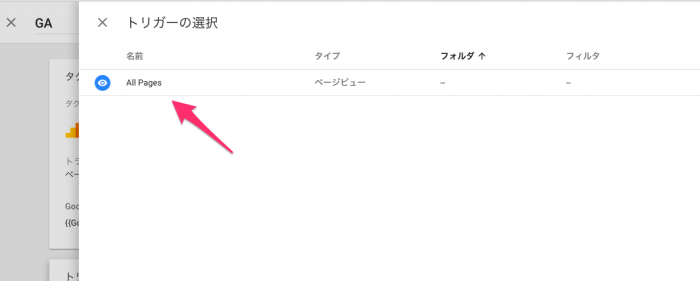
トリガーの選択画面が表示されますので「All Pages」をクリックします。

※「All Pages」つまり全ページということですね。「All Pages」は最初から設定されているトリガーとなりますが、このトリガー(発火条件)は自分で決めることができます。例えば、特定のページ(お問い合わせページなど)が表示された時だけタグを発火させるといったこともできるわけです。他にも、ページの50%までスクロールされたら発火させるなど、スクロール量を計測することもできます。この設定は別記事で紹介します。
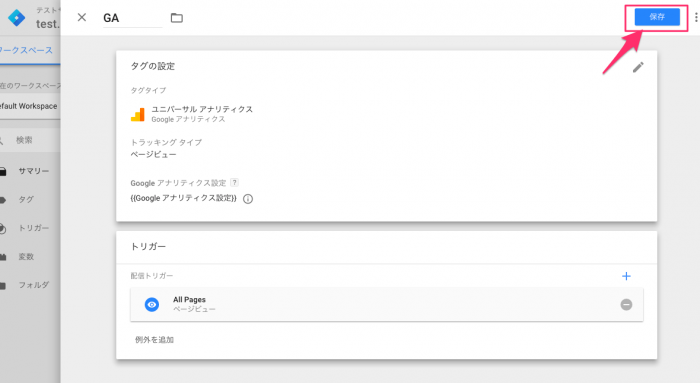
ここまで設定できればOKです。最後に「保存」をクリックします。

タグを公開する
無事にタグが設定されました。しかし、これで終わりではありません。最後に「公開処理」を行います。
右上の「送信」ボタンをクリックします。意外とこの公開送信を忘れてしまうことがあるんですよね。忘れずに公開送信をしておきましょう。

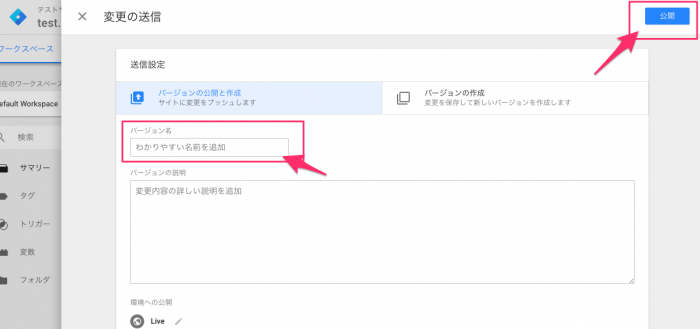
送信ボタンをクリックすると変更の送信画面が表示されますので、バージョン名とバージョンの説明部分にあとから見てどんな作業を行ったのかわかるようにメモを残していきます。いつ何のためにこの作業を行ったのか?といったメモがあるとあとで作業履歴を追いかけやすくなりますね。
入力が終わりましたら「公開」ボタンをクリックします。

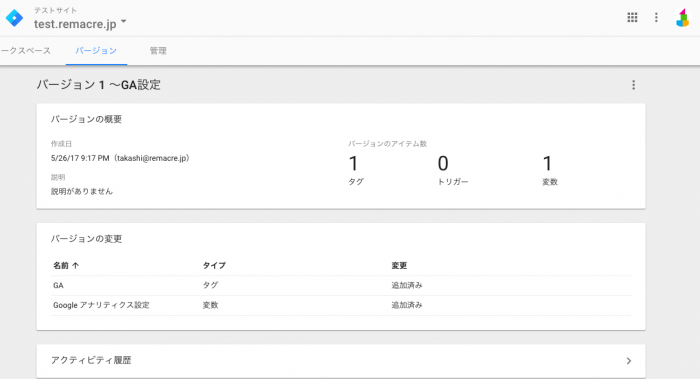
公開処理が完了すると以下のような画面が表示されます。

動作を確認する
タグの公開作業が終わりましたら、先程設定したGoogleアナリティクスが正しく動作しているのか検証します。
まずは、先程Googleアナリティクスを設定した対象となるホームページへアクセスします。
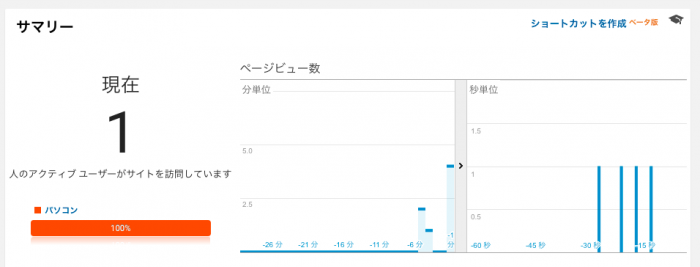
その後、Googleアナリティクスを開きリアルタイムビューでデータが正しく取得できているか確認します。

まれに正しく設定されていてもリアルタイムレポート上に表示さないこともあるんですよね。時間を置いて確認するか、「Google Tag Assistant」を利用して確認する方法もあります。
「Google Tag Assistant」はChromeブラウザの拡張機能なんですが、この機能を利用することでGoogleアナリティクスの設定が正しいか確認することもできます。
参考)https://support.google.com/analytics/answer/1008083?hl=ja
まとめ
どうでしょう?
Googleタグマネージャーを設定しておくと、こうしたGoogleアナリティクスを始めとする計測タグを簡単に設定することができるようになるので、Webマーケティングや解析をしていく上で強力な助っ人になるんじゃないかと思います。
今回は、計測タグとしてGoogleアナリティクスを紹介しましたが、他にもAdWordsのコンバージョンタグやFacebookのピクセルコードの設定も簡単に実施することができます。
それから、通常Googleアナリティクスではホームページ内に設置されているPDFをダウンロードされた回数というのは取得しにくいものですが、Googleタグマネージャーを利用することでPDFのダウンロード回数を取得することもできますし、スマートフォンサイト内に掲載されている電話番号がタップされた回数を取得することも出来るようなります。
(このあたりの設定方法については別記事として紹介しておきます)
エンジニアさんじゃない場合、Googleタグマネージャーのインストール部分がちょっとハードル高いですが、是非チャレンジしてみてはいかがでしょうか?
やってみたけど、やっぱりよくわからない!という場合はご相談ください。
設定だけであれば、こちらで↓対応可能です。
https://coconala.com/services/212104