「品質スコアのあげ方が知りたい」
「そもそも品質スコアがよくわかってない」
「効果のでるリスティング広告にしたい」
というあなたへ。
品質スコアは広告の効果を十分に発揮するために
かなり大切な要素ですが、きちんと対策できていますか?
「いまいちできてないわ…」「やりたいけどどうしたらいいかわからない」という方は本記事で学びましょう。
広告運用を行っている弊社が実際にやっている対策を踏まえて
効果があったものをご紹介していきたいと思います。
そもそも品質スコアとは?
簡単に言うと
「ユーザーが調べた言葉と広告の関連性を表す指標」のこと。
Google広告ヘルプではこんな風に書かれています。
品質スコアは、広告やキーワード、ランディング ページの品質を表す指標です。
品質スコアが高くなるほど、入札単価を低くおさえつつ、広告掲載順位を上げることができます。
Google広告ヘルプ「品質スコアとは」より引用
つまり
・広告をできるだけ上の方に表示させたい
・入札の単価を下げたい
など広告を少ない予算で最大の効果を発揮するためには
品質スコアを高くすることが重要ってわけです。
「ん?広告って上の方に表示させなきゃダメなの?」
と思った方はキケン。
そもそもリスティング広告って何?
というところを抑えてもらうと
品質スコアの話もすんなり理解できるかと思いますのでぜひどうぞ。
こちらの記事を参考にしてください。
リスティング広告とは【初心者にもわかりやすく解説】
Google広告の品質スコアを確認する方法
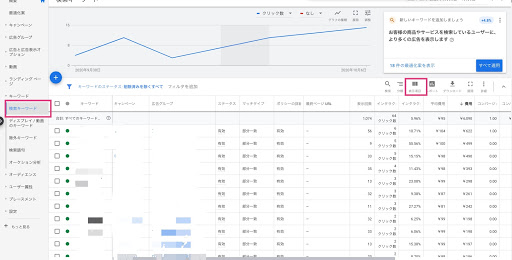
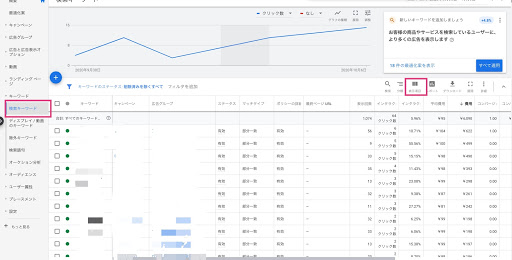
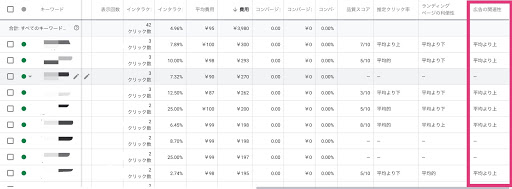
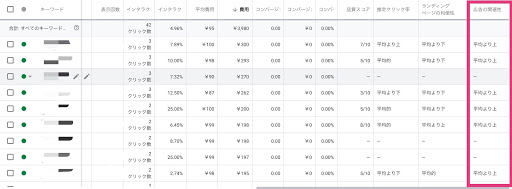
品質スコアはGoogle広告の管理画面から見れます。
キーワード>検索キーワードから見れますが
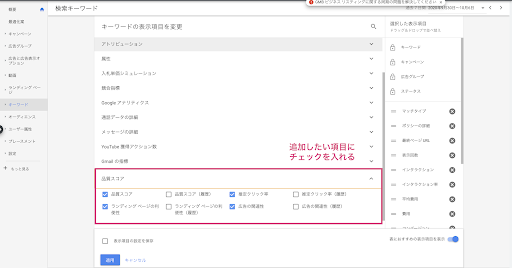
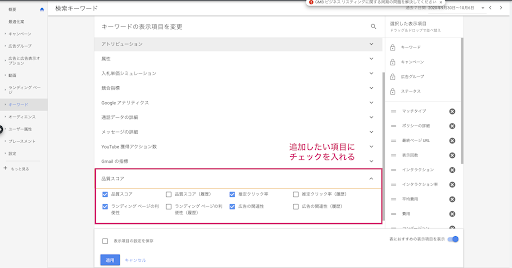
表示がない場合は表示項目から追加します。


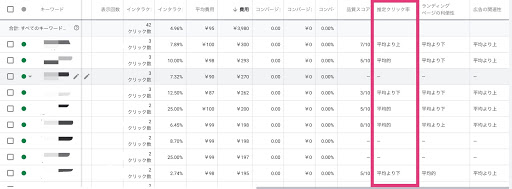
追加するとスコアが確認できるようになります。
上記の通り1〜10段階で評価されまして
10に近づくほどいい評価になります。
ただ、全ての広告を10にするのは
それぞれの広告の目的などもあるので難しいことあるかと思います。
具体的には5〜7くらいであればOKですが
5以下は改善の余地ありです。
品質スコアが重要な3つの理由
理由①:広告ランクに直接関わってくるため
リスティング広告とは?
の記事でも解説した通り広告ランクに関わる重要な要素として
・品質スコア
・入札単価
・広告表示オプション
がありました。
この3つの要素をそれぞれ最適化することで広告ランクをあげることができます。
理由②:クリック単価が安くなる
品質スコアが上がれば掲載順位が上がるのでクリック
単価を抑えられる傾向があります。
広告ランク=入札単価(クリック単価)×品質スコア+広告表示オプション
上記の式は広告ランクを表す式です。
この式から
入札単価をあげれば広告ランクも上がることがわかります。
とはいえ、安易に「入札単価をあげて広告ランクをあげよう!」という施策はNG。
なぜなら、
クリックをされたときの出費が大きいので利益を得づらい施策だから。
だからこそ、入札単価に頼らず広告ランクを上げることが重要です。
理由③:広告表示オプションが表示されやすくなる
広告オプションは必ず表示されるというものではないです。
一定以上の基準を満たすとランダムで表示される
電話番号やリンクなどのことです。

広告表示オプションが表示されていると、他の広告よりも
目立つのでクリックされる数や問合せが増える傾向にあります。
オプション表示をするためにも品質スコアをあげることが重要ということですね。
品質スコアの改善方法
品質スコアは
・推定クリック率
・広告の関連性
・ランディングページの利便性
の3つの要素からできています。
まずは現状から見ていきましょう。
・推定クリック率
・広告の関連性
・ランディングページの利便性
が表示されてない場合は下記手順でさくっと追加してください。


その前に推定クリック率って何?広告の関連性??
と頭にはてなが浮かんだ人はこちらの記事で
用語の意味を理解しましょう。
準備OKという人はそのまま読み進めてくださいm(_ _)m
早速やっていきます。
・推定クリック率の改善

推定クリック率は「平均より下」の場合は改善の余地ありです。
推定クリック率の対策は下記2つ。
①広告文の改善
②広告グループを最適化する
1つ1つ詳しく解説していきます。
改善策①:広告文の改善
クリック率を上げるためには広告文の改善が必要です。
具体的には
・キーワードを広告文にも入れる
・価値や数字を入れる
など。
クリック率の悪い文は上記に注意して広告文を変えてみましょう。
改善策②:広告グループを最適化する
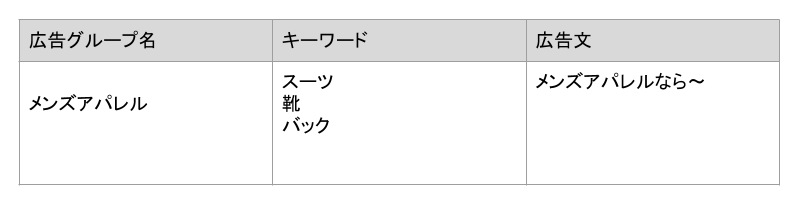
広告グループとは、実際に表示される広告のことです。
Googleが推奨しているのは
hagakure構造と呼ばれる可能な限りシンプルに
アカウント構造を設計することです。
具体的にどんな構造が推奨されているのか見ていきます。
①1広告グループ1キーワード構造

上記のように関連するキーワードでも
別々のグループでキーワードを管理しているのが
1広告グループ1キーワードでして、ひと昔前はこの構造が主流でした。
②hagakure構造

先ほどの構造をhagakure構造にしたもの。
関連したキーワードは1広告グループにまとめることで
広告スコアをあげることができます。
ちなみに、弊社のアカウントは全てこのhagakure構造になっています。
・広告の関連性の改善

広告の関連性についても「平均より下」の場合は
改善を行う必要があります。
①広告のタイトルやテキストにキーワードを入れる
自分が検索した言葉と同じキーワードが入ってる広告ってなんか気になりませんか?
例えばですが【引越し 安い】で検索したときに
「一番安い引越し!最安値をすぐ検索!」などと行った広告が出てきたら
ちょっと気になりますよね。
わざわざ【安い】と検索しているのは
出来る限り安く、引っ越したいという希望があるからだと思います。
タイトルなどにキーワードを入れておくことで
ユーザーに「自分が求めてる情報があるかも!」と思ってもらえるようにすることで関連性を高め流ことができます。
②広告やキーワードを具体的にする
「具体的ってつまりどういうこと?」と疑問に思うかもなので事例で確認していきます。
☑︎Googleが公開している事例
クッキーの詰め合わせの広告を出したい場合
◎「クッキー ギフト パック」「クッキーギフト バスケット」
×「クッキー」「ギフト」
上記の通りクッキーなどのキーワードだと一般的すぎて
今まさにクッキーギフトを誰かに送ろうとしている人に情報が届きづらいですよね。
1人で食べるために検索している人もいると思いますし
贈り物ではなく家族で食べるために検索している人もいるかもしれません。
1単語だと意味が広すぎる、抽象的なキーワードになりがちなので
2〜3単語でキーワードを構成することがオススメです。
こんな感じであまりにも一般的な言葉だと
ジャストでその情報が欲しい人に届きづらい=関連性が低い
となってしまうので一度キーワードも見直してみましょう。
・ランディングページの利便性の改善
ランディングページとは
広告をクリックたときに表示されるページのこと。
ランディングページは改善しようと
思ってすぐにできるものではないかもしれないですが
リニューアルや新しく作るときにはぜひ広告のことを考えつつ作ってみてください。
改善策①:ユーザーにとって有用なランディングページの設計にする

ユーザーにとって有益なものかどうか
Googleは下記のようなページを有益なものと判断しています。
☑︎Googleが公開している対策
・検索した時のキーワードとの関連性が高いものにする
・他社との差別化を明確にする
・業務内容など会社やサービスの透明性を高める
・店舗や会社の情報をすぐに見つけられるようにする
・広告で紹介した商品をユーザーが注文しやすくする
・サイト内を見やすくするためにポップアップなどの機能で煩わせない
・スクロールしなくても見えるところに重要なコンテンツをおく
・スマホの表示も最適化する
上記の通りです。
何かを検索して広告をクリックした時
「目的のモノがすぐに見つかる」「有益な情報が手に入る」ことができたら
よりその会社の商品やサービスが気になると思います。
そんなページになっているか?を改めて確認していきましょう。
改善策②:サイトの読み込み速度を改善する
まずはサイトの速度を確認しましょう。
https://www.thinkwithgoogle.com/intl/ja-jp/feature/testmysite/
平均以下であれば改善すべきです。
☑︎Googleが公開しているデータ
読み込み時間を0.1秒短くするとコンバージョン率の8%アップ
上記からわかるように
読み込みはコンバージョンに大きく関わることがわかります。
☑︎サイトの読み込み速度改善のためにできる対策
・画像を圧縮する
・画像の読み込み遅延
具体的に解説します。
・画像を圧縮する
できるだけ画質を落とさずに圧縮するにはコチラが便利です。
小ワザですが
・適切なファイル形式
・画像サイズ
などにも注意してください。
・適切なファイル形式
画像にはPNG、JPEG、GIFなどがあります。
背景透明画像などであればPNG、写真などはJPEGとそれぞれにあったファイル形式を選日ましょう。
・画像サイズ
不必要に大きい画像サイズは重くなるばかりです。
適切なサイズにすることでファイルサイズの節約ができますよ。
リサイズはコチラが便利。
・画像の読み込み遅延
通常はサイトを表示する時、ロード中に全部の画像等を読み込もうとします。
だからこそ画像が重いとより時間がかかってしまいます。
これを避けるために、
ユーザーが最初に見ないところだけは画像の読み込みを遅らせ
最初に見えるところの表示を速くすることができます。
この方法はJavaScriptのプラグインを導入すればできます。
導入してみたい!と思ったらコチラを参考にしてください。
以上品質スコアの改善方法でした。
どれか1つだけというより、できるものからどんどんやっていきましょう。
本記事は以上です。