WEBサイトは制作するだけではなく、できればページ表示速度を速くしたい! そのためには何をすれば良いのか。 今回はページ表示速度を速くするための対策を紹介します。 ちなみに前提としてWordPressで制作したサイトです。
目次
Googleの「速度バッジ」
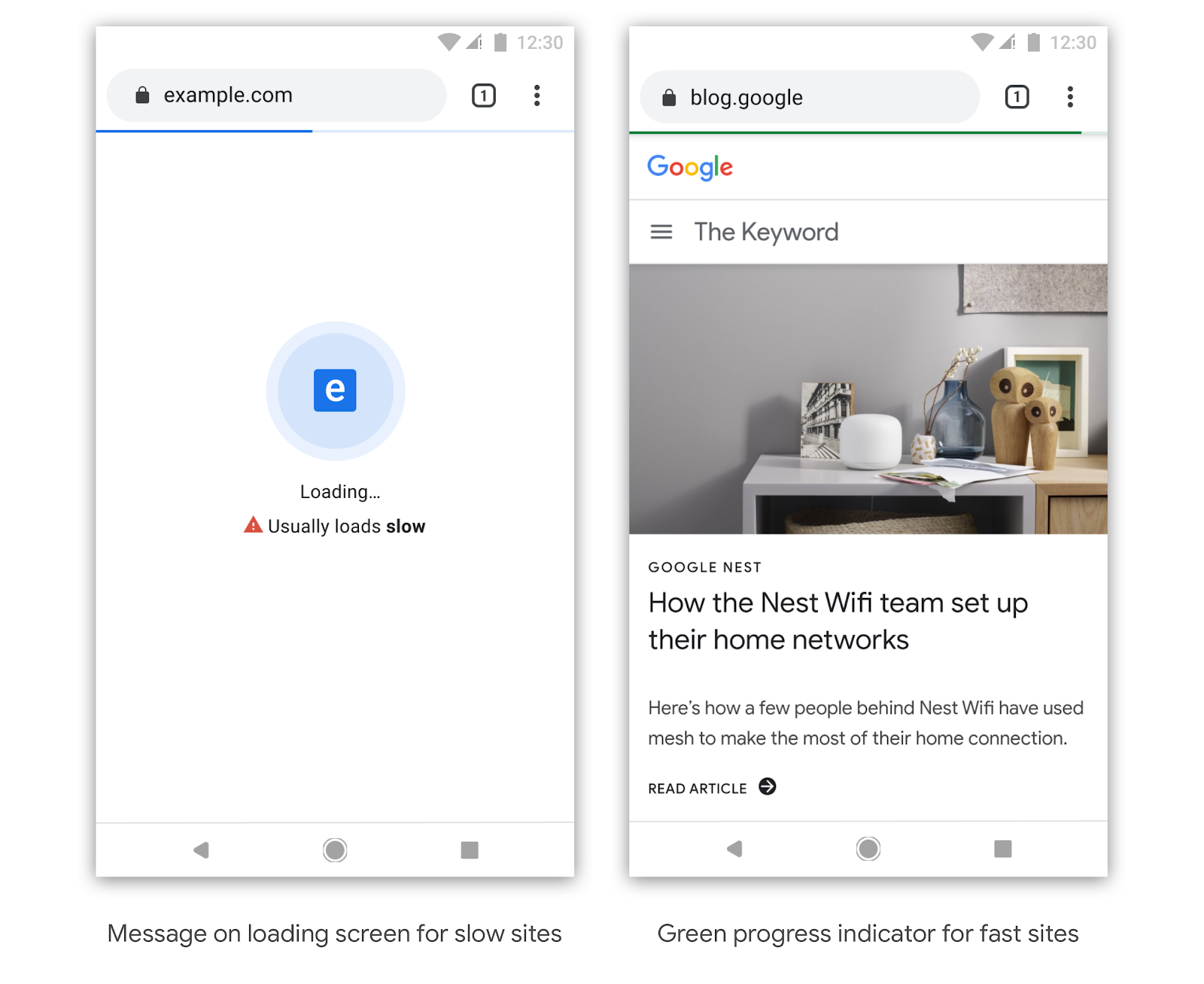
昨年Googleから、Web高速化の取組みの一環で、Chromeブラウザでのページ読み込み速度に応じて速いサイトか遅いサイトかを判別する「バッジ」を視覚的に表示する計画が発表されました。 https://blog.chromium.org/2019/11/moving-towards-faster-web.html  上記のように、例えば、読み込みの遅いウェブサイトの場合は、警告アイコンと「常に読み込みが遅い」といった文章が入った「Loading…」(読み込み中)ページを表示するなど、それに対して、速いウェブサイトでは、青ではなく緑色のプログレスバーをページのトップに表示するということが検討されているようです。 遅いバッジはできれば表示させてくないですよね。 また、実際に多くのサイトで検証結果も出ていますが、表示速度が1秒遅くなるごとにそれぞれアクセス数が5%~20%の減少が見られているようです。 さらに表示速度はユーザー体験やユーザービリティにも影響しますので、離脱率が上がり回遊率が下がれば、様々な影響が懸念されます。
上記のように、例えば、読み込みの遅いウェブサイトの場合は、警告アイコンと「常に読み込みが遅い」といった文章が入った「Loading…」(読み込み中)ページを表示するなど、それに対して、速いウェブサイトでは、青ではなく緑色のプログレスバーをページのトップに表示するということが検討されているようです。 遅いバッジはできれば表示させてくないですよね。 また、実際に多くのサイトで検証結果も出ていますが、表示速度が1秒遅くなるごとにそれぞれアクセス数が5%~20%の減少が見られているようです。 さらに表示速度はユーザー体験やユーザービリティにも影響しますので、離脱率が上がり回遊率が下がれば、様々な影響が懸念されます。
Google PageSpeed Insights
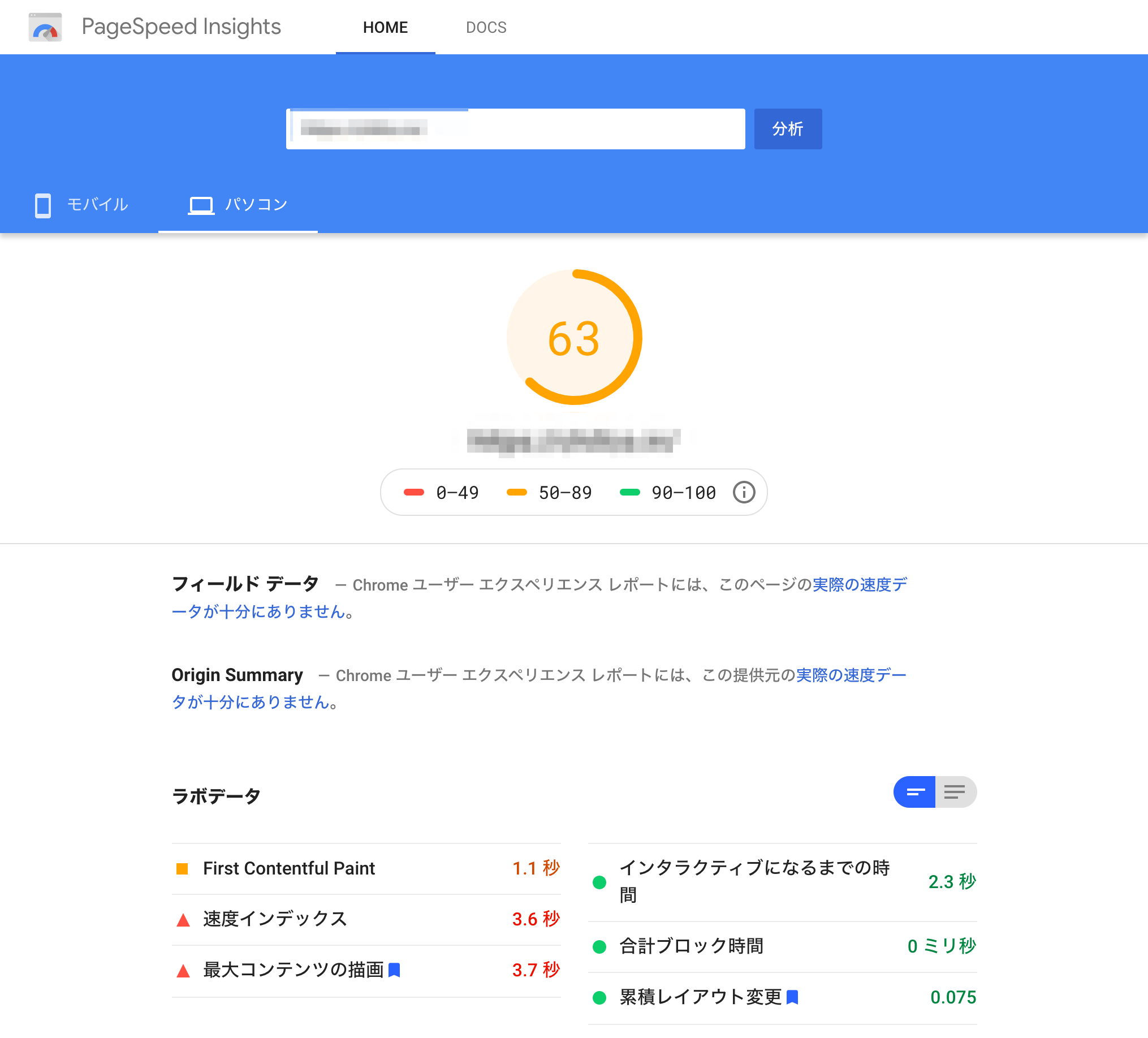
サイトのページ表示速度は、以下のようなツールを使うことで測定できます。 ・PageSpeed Insights ・GTmetrix どちらもサイトにアクセスし、表示速度を測定したいWEBサイトのURLを入力すると、 ページ速度スコア(点数)とWebページの表示速度改善に必要なアドバイスをしてくれます。 
ページ表示速度を改善する方法
先日行った事例としては、Google PageSpeed Insightsのスコアが 改善前は約「50」から改善後は約「80」くらいまで、改善することができました。 その際、実際に行った施策を紹介します。 最初にも触れましたが、前提としてWordPressで制作したサイトです。
画像ファイルの最適化
一番手をつけやすいけど、手間がかかるのが、画像の最適化・圧縮です。 画像の質を保ったまま圧縮してくれるオススメサービスがあります。 ・JPEGmini ・TinyPNG コンテンツに使用する画像を一枚ずつ、いちいち圧縮していると非常に手間がかかるので、 自動的に画像サイズを圧縮してくれる「EWWW Image Optimizer」というプラグインを導入するのもいいと思います。
Gzip圧縮を有効にする
WEBサーバからのレスポンスデータを送信する際に、Gzip圧縮という仕組みを使って圧縮したデータを送信し、転送量を削減、表示速度をアップすることが可能です。 Apacheを使っている場合は、.htaccessファイルに以下のように設定します。 <IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# Mozilla4系、IE7、8の古いブラウザでは無効
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch bMSIEs(7|8) !no-gzip !gzip-only-text/html
# GIF、JPEG、PNG、ICOなど圧縮済みの画像は再圧縮しない
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
# プロクシサーバが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
# 各コンテンツを圧縮する設定
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
キャッシュ設定
キャッシュとは、一度アクセスしたサイトのデータをブラウザで一時的に保管し、次回より同じページにアクセスした際の表示を速くする仕組みですが、 キャッシュ系のプラグインを導入してみると、速度が改善される可能性があります。 キャッシュ系のプラグインは何かとトラブルが起きやすいそうなので、注意が必要です。 おすすめは、プラグイン「WP Super Cache」です。
ブラウザキャッシュ設定
さらにキャッシュ系で、画像ファイルやcssファイルなど、それほど頻繁に変更されないファイルはユーザのブラウザ側でキャッシュされたファイルを参照してもらい、サーバからのレスポンスに含まないようにすることでサイトの表示速度は大きく改善します。 Apacheを使っている場合は、.htaccessファイルに以下のように設定します。 <ifModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/webp "access plus 1 months"
ExpiresByType image/x-icon "access plus 6 months"
ExpiresByType text/html "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
</IfModule>
CSS、HTML、JavaScriptを縮小する
余分なスペース、改行、インデントなどの不要なバイトを取り除き、HTML、CSS、JavaScript を圧縮します。 WordPressの場合だとプラグイン「Autoptimize」導入することで、簡単に圧縮することができます。 但し、私の場合JavaScriptの圧縮を行ったら正常動作しなかったため、CSS圧縮とHTML最適化設定しました。
遅延読み込み
画像データは重く一気に読む込むと表示スピードに影響してしまうので、画像を読み込むタイミングを調整することでサイトスピードを改善できます。 まだ画面に表示されていない画像をスクロールに合わせて遅延読み込み(Lazy Load)させることのできるプラグインが「Lazy Loader」です。
次世代画像フォーマット「WebP(ウェッピー)」設定
PageSpeed Insightsのアドバイスとして、次世代画像フォーマットを導入しろと書いてあるので、 次世代画像フォーマット「WebP(ウェッピー)」設定してみました。 「WebP(ウェッピー)」とはGoogleが開発した新しい静止画フォーマットです。 Googleが提供しているWEBサービス「Squoosh」を使って圧縮することができます。 そして、まだすべてのブラウザで対応しているわけではないので、振り分けが必要です。 その辺は別途調査が必要です。
最後にサーバーを変えてみる?!
今回の事例は、PageSpeed Insightsのスコア「80」まで改善することができましたが、 さらに改善を図るにはサーバーを変えてみるのも手のようです。 実際に別の事例でサーバーを変更してみたら、スコアが10〜20アップしました。 別に回し者ではありませんが、試してみたのがWordPress専用に最適化した超高速クラウド型レンタルサーバー「wpX Speed」への変更です。 ぜひうちのサイトも速くしてほしいというご要望がありましたら、ぜひお問い合わせください。